Unbounce(アンバウンス)はどうやって使うの?
UnbounceでCV率が高いLPを作りたい!
今回はUnbounceの使い方について、LPの作成からCV率アップ、外部サービスとの連携、その他寄せられているQ&Aまで画像付きで徹底解説していきます。
- コードを書かずにLP(ランディングページ)の作成
- カスタムドメイン(独自ドメイン)での公開
- コンバージョンのトラッキング・ABテストの設置
など…
Unbounceの料金やプランの違いについては以下の記事を参考にしてみてください。
このチュートリアルを通して、Unbounceで商品が売れるLPを作成していきましょう。
- Unbounce(アンバウンス)はノーコードでLPを直感的に作成できる海外では人気のサービス
- LPのレイアウト・画像などの追加は全てドラッグアンドドロップで完結
- 自分が所有しているカスタムドメインでの公開も可能(サブドメイン推奨)
- CV率を改善には、コンバージョンゴールの設定やA/Bテスト、「Smart Traffic」機能などを駆使する
- ShopifyやGoogleAnalytics、メールサービスなど外部連携機能も豊富
- 今なら14日間の無料トライアルがあるので、実際に触ってみるのがよさそう!
 14日間の無料トライアル Unbounce(アンバウンス)
14日間の無料トライアル Unbounce(アンバウンス)公式サイトはこちら
読みたい場所までジャンプ
Unbounce(アンバウンス)とは?

Unbounce(アンバウンス)はLP(ランディングページ)作成ツールで、2009年からサービスが提供されています。
ドロップ&ドラッグで簡単にLPを作成することができるため、HTMLなどに関する知識がなくてもLPを作成することが可能です。
用意されているテンプレートの数は100以上にのぼり、効果測定ツールも豊富にあるので、海外では大変人気の高いノーコードLP作成ツールです。
Unbounce(アンバウンス)のアカウント登録方法
ここでは、Unbounce(アンバウンス)のアカウント登録方法について詳しく紹介します。
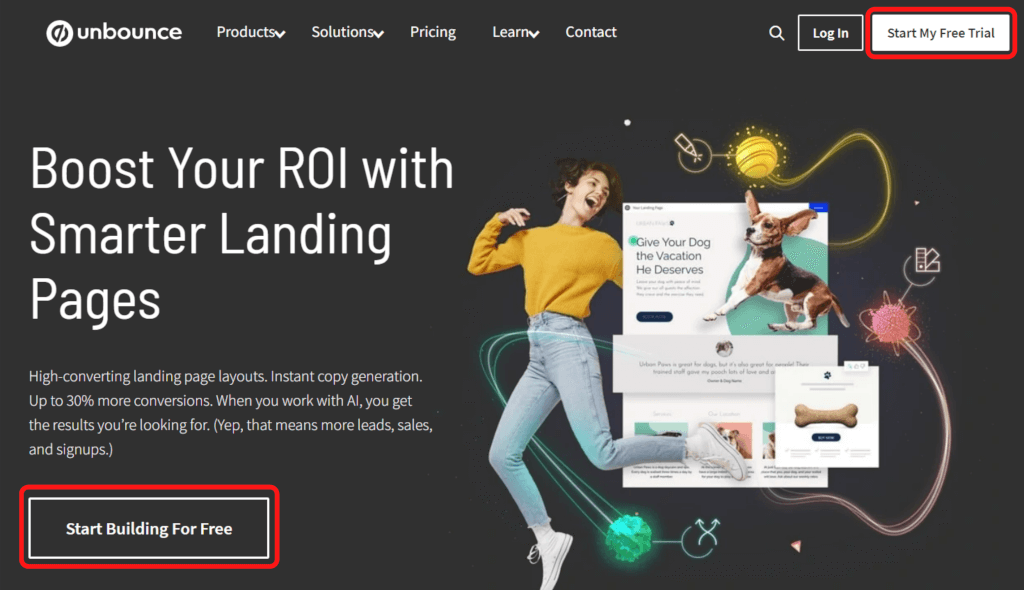
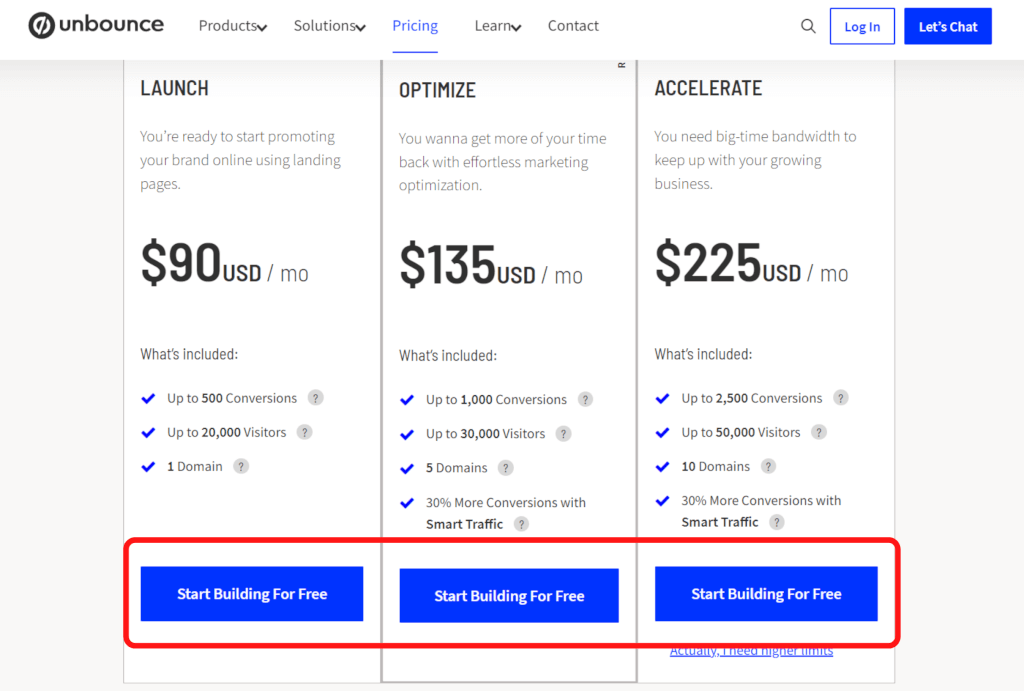
1. 公式ホームページにアクセスして「Start My Free Trial」もしくは「Start Building For Free」のボタンをクリック

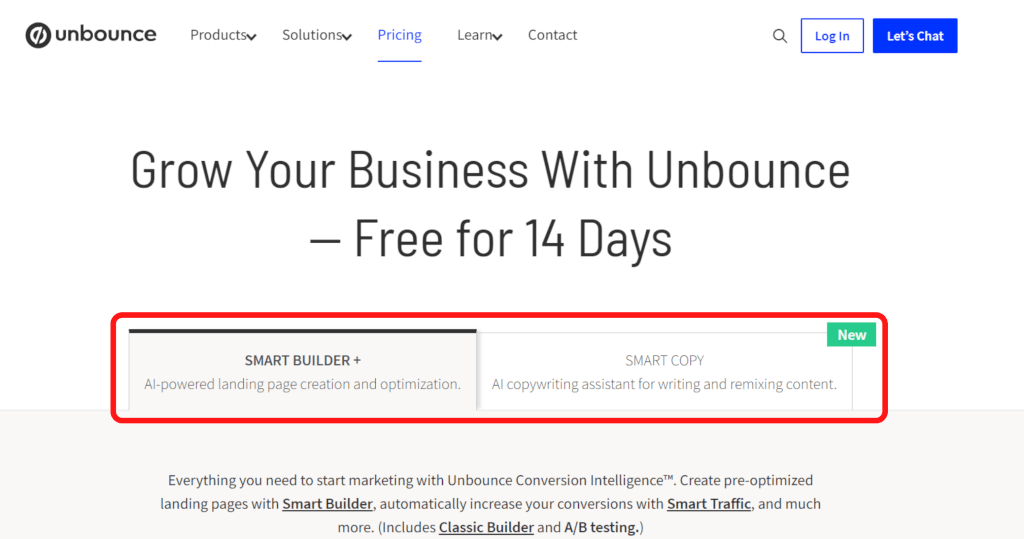
2. 自分のニーズにあわせて「SMART BUILDER +」もしくは「SMART COPY」を選択(ここでは「SMART BUILDER +」を選択)

3. 料金プランを決めて、「Start Building For Free」のボタンをクリック

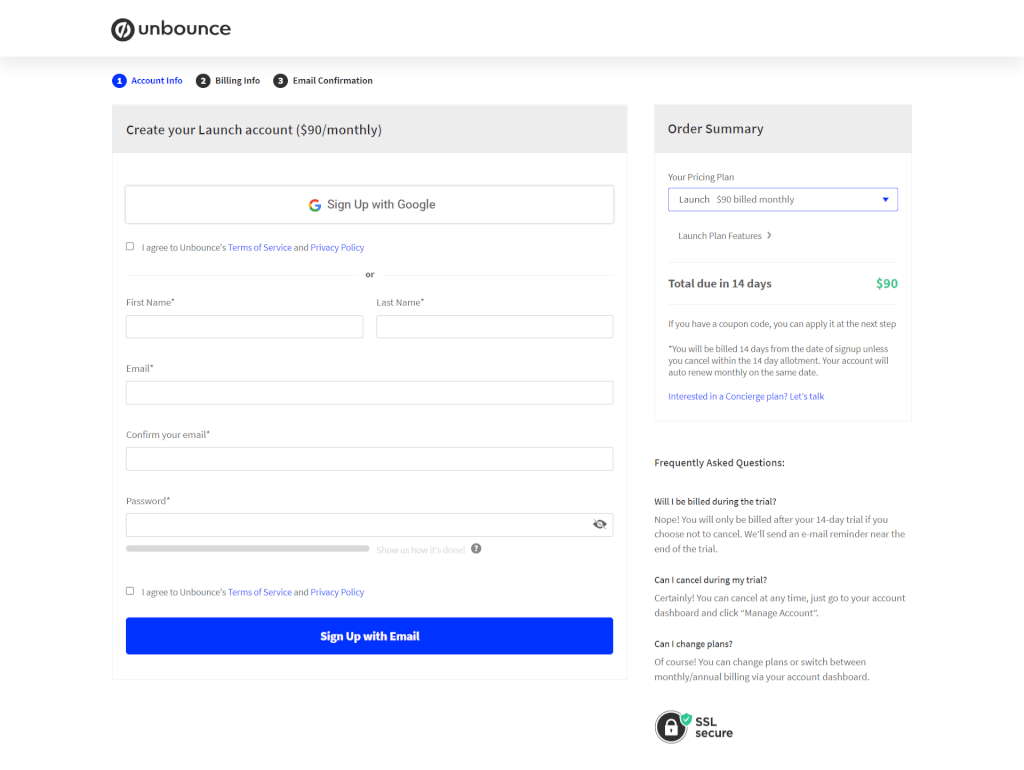
4. 「名前」「メールアドレス」「パスワード」を入力してアカウントを作成(なお、Googleのアカウントを利用してアカウントを作成することも可能)

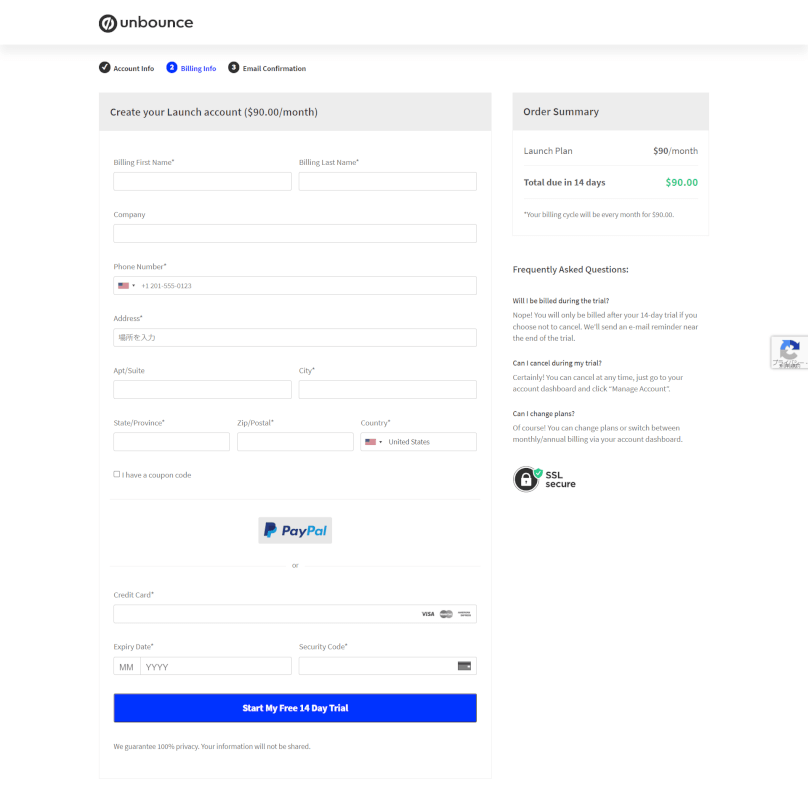
5. 「会社情報」「電話番号」「住所」「支払方法」を入力します(PayPalもしくは、クレジットカードでの支払いが可能)

最後にメールアドレスの認証が完了したらアカウントの作成が完了となり、ログインができるようになります。
Unbounce(アンバウンス)でゼロからLPを作成する流れ

ここからはUnbounce(アンバウンス)でLPを作成する流れを紹介していきます。
順序は下記の通りです。
1. テンプレートを選択
まずはテンプレートを選択するところから始めましょう。

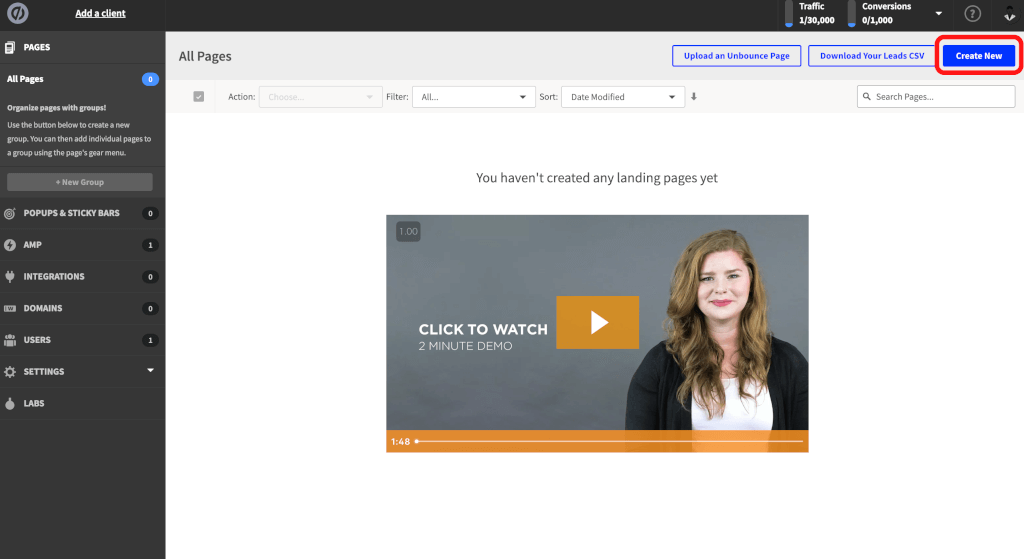
Unbounceにログインしたら「Create New」をクリックしましょう。

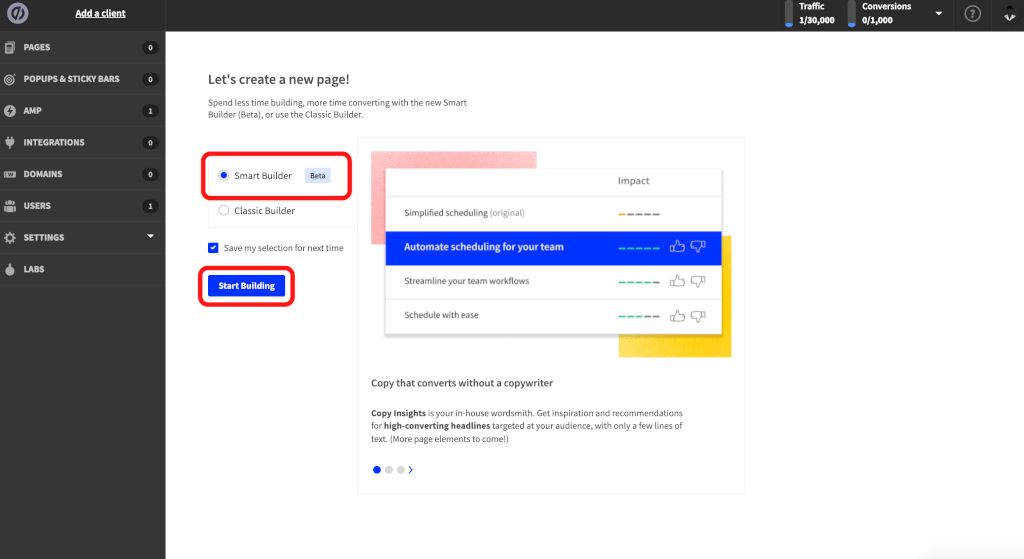
その後、Smart BuilderかClassic Builderのいずれかから選択してください。
参考: Smart BuilderとClassic Builderの違いは?
ここではSmart builderで進めていきます。

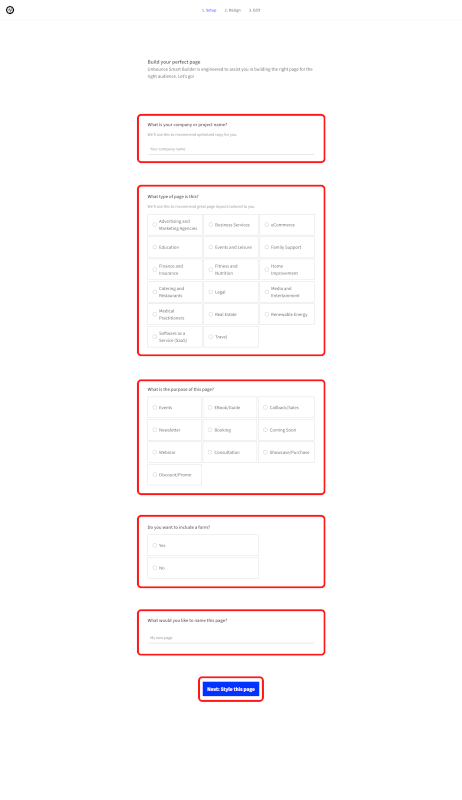
- 会社名・プロジェクト名を入力(オプション)
- どんなタイプのページか、選んだ選択肢に応じて合ったテンプレートをサジェストしてくれる
- ページの目的は何か
- フォームを追加するか、訪問ユーザーに何か入力させたい場合はフォームを設置しよう(割と必須)
- ページ名を入力、ホーム画面での表示に使う
選択を終えると、LPのジャンルを選択するページに移行するので、上記の写真を参考に必要事項を入力してください。
なお、この段階でフォームを組み込むことも可能ですが、ここで「Yes」をクリックしなかった場合でも改めて設定できます。
そして、ページの最後にあるLP名の入力欄に入力しましょう。

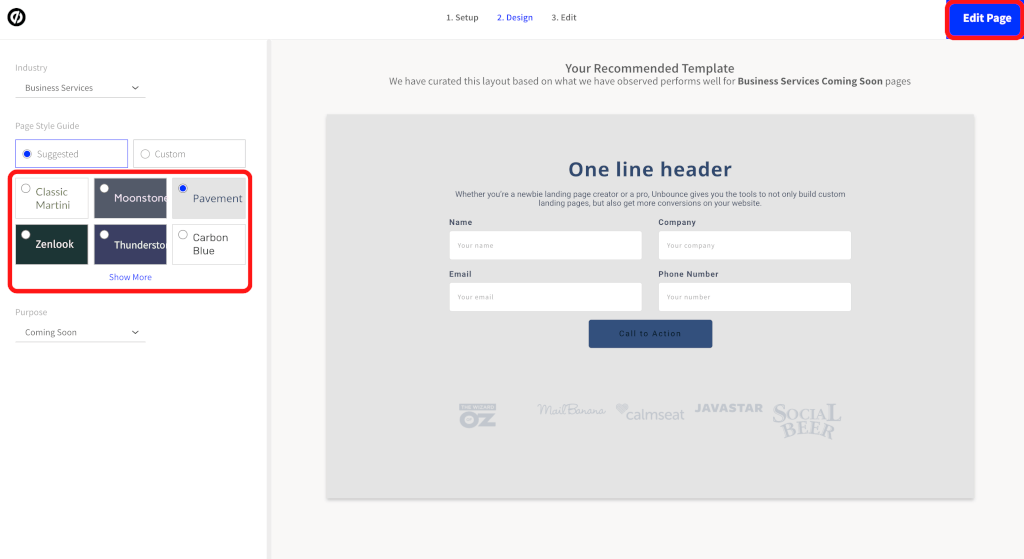
左側で色の雰囲気を選択することができます。(後からでも変更可能)
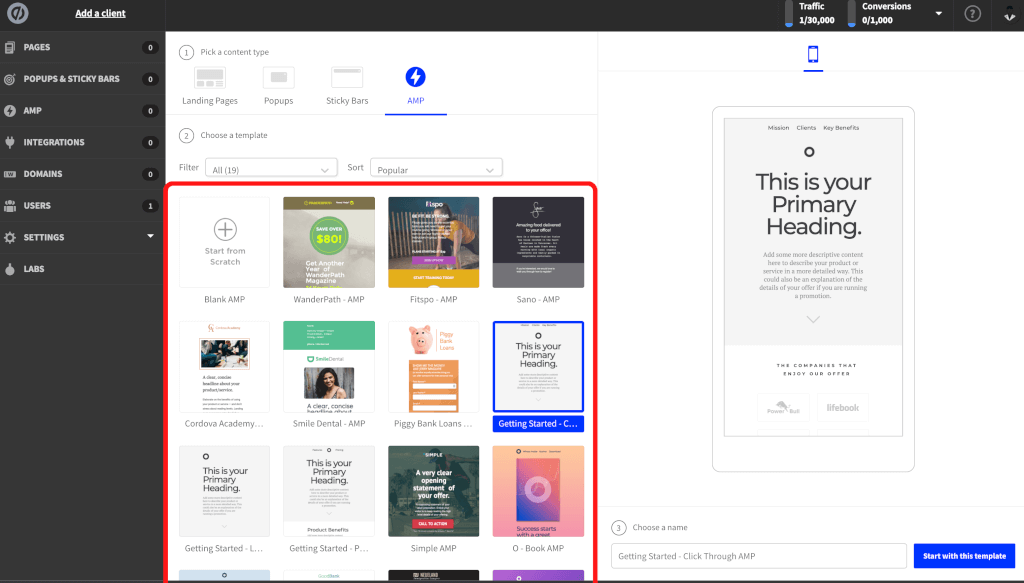
LP名の入力が終わったら、次はいよいよテンプレートの色味やスタイルを決めるページへと移行します。
ここで好みのデザインのテンプレートを選択しましょう。
Tips: AMP対応テンプレートにも注目
LPを作成する際、AMP対応テンプレートにも注目してみましょう。
AMPに対応しているテンプレートを使用することで、作成したLPのモバイルでの読み込みが速くなります。
そのため、ユーザーはモバイルでLPを快適に閲覧できるメリットを享受できます。
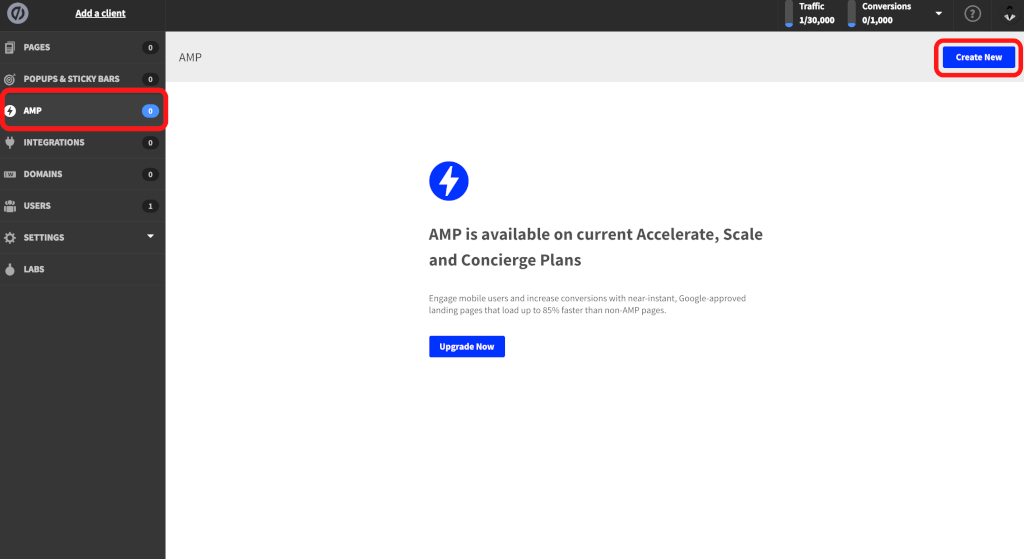
続いて、AMP対応のLPの作成方法をみていきましょう。

トップページの画面左側に「AMP」とあるので、まずは「AMP」をクリックします。

その後、ページ上部に表示されている「Create new」をクリックしましょう。
すると、AMP対応のテンプレートが表示されるので、その中から好みのテンプレートを選びましょう。
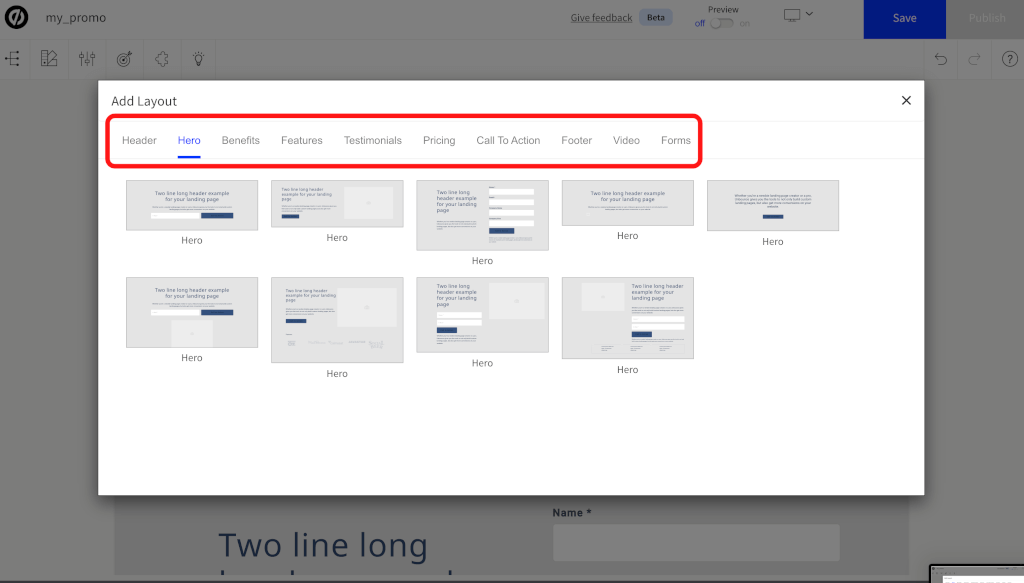
2. レイアウト(パーツ)を挿入
「ヘッダー」や「ヒーロー画像」などの部分は「Layout」と呼ばれ、それぞれの「Layout」の上下に挿入することができます。

「Layout」を選択した際に現れる+ボタンをクリックして入れたいパーツを選択しましょう。

- ヘッダー・フッター
- ヒーロー画像
- ベネフィット・機能・価格紹介
- CTA
- フォーム
など…
それぞれのパーツのカテゴリーには、何種類かデザインパターンがあるので、自分のLPに合ったものをいくつか試してみるのがおすすめです。
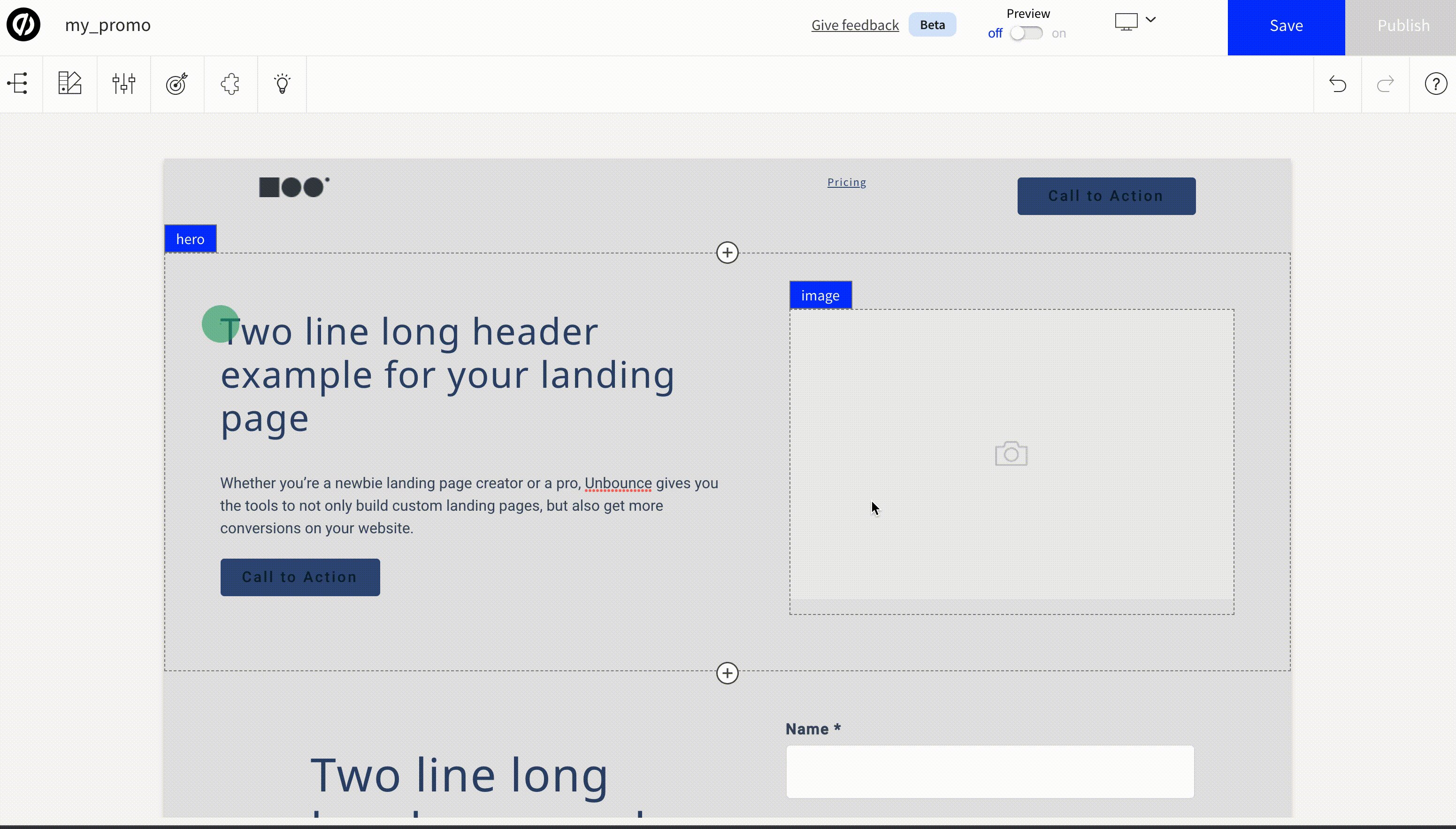
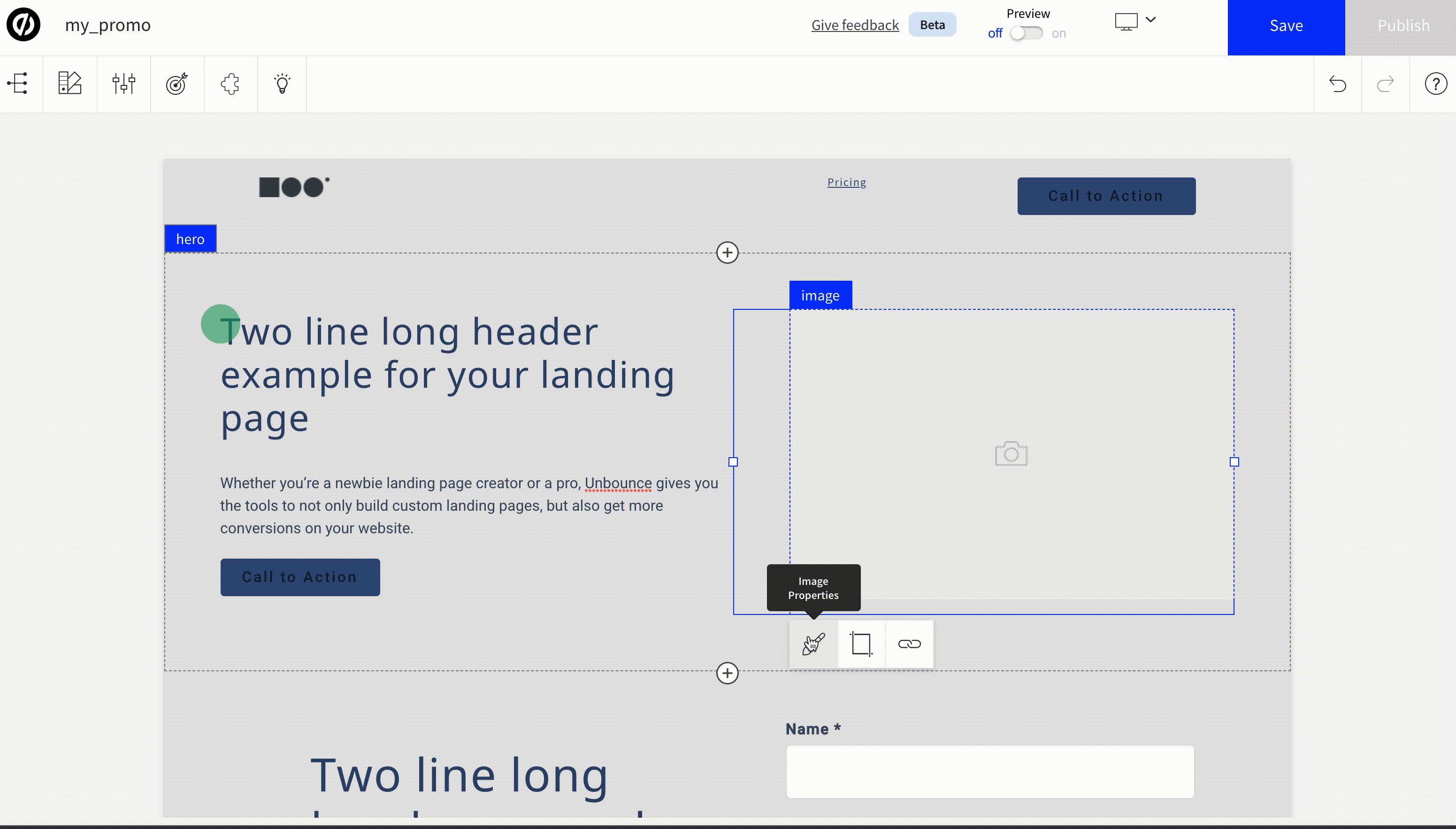
3. テキスト・画像を挿入
テンプレートを選択したら、次はLPを編集していきましょう。
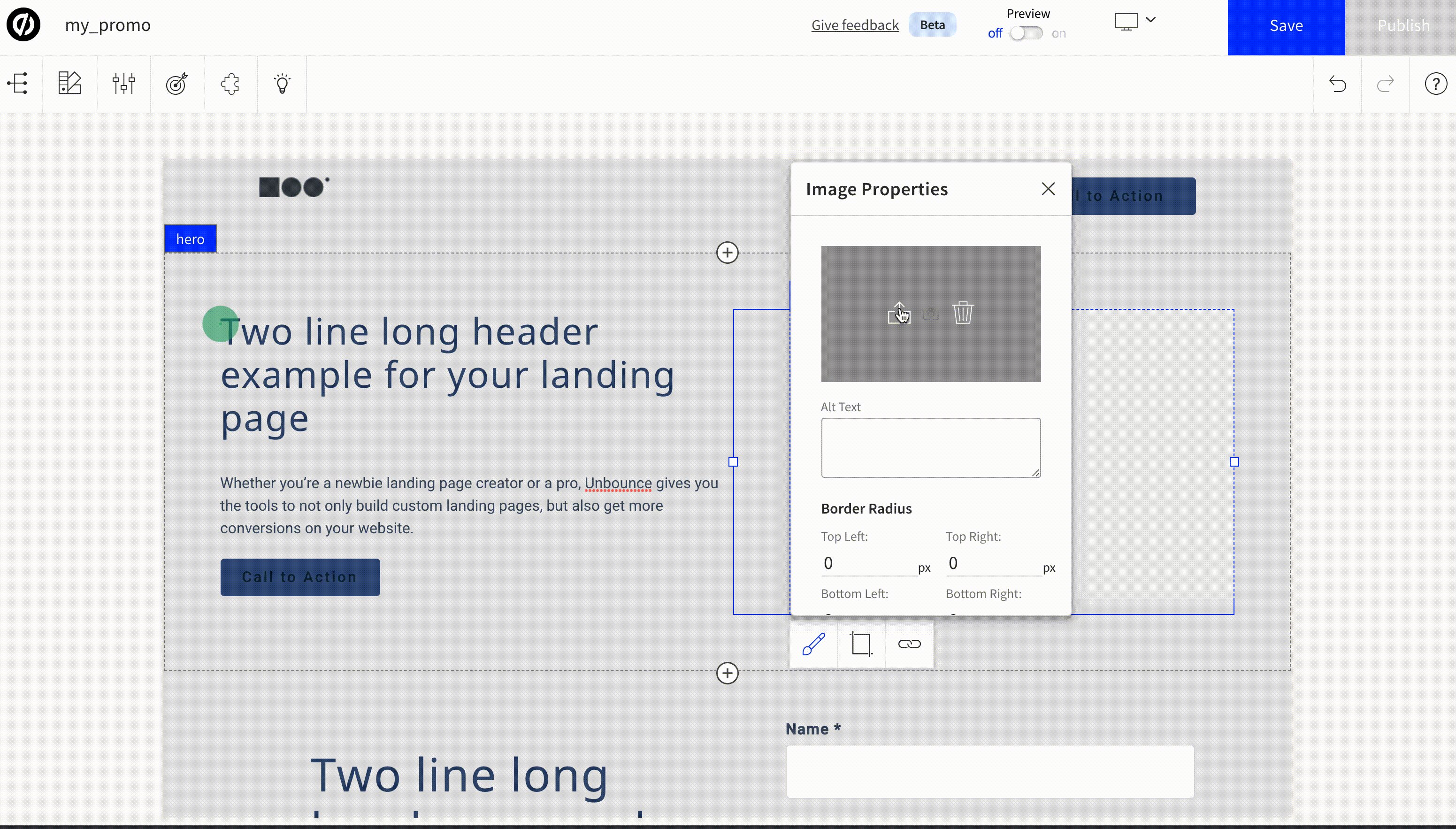
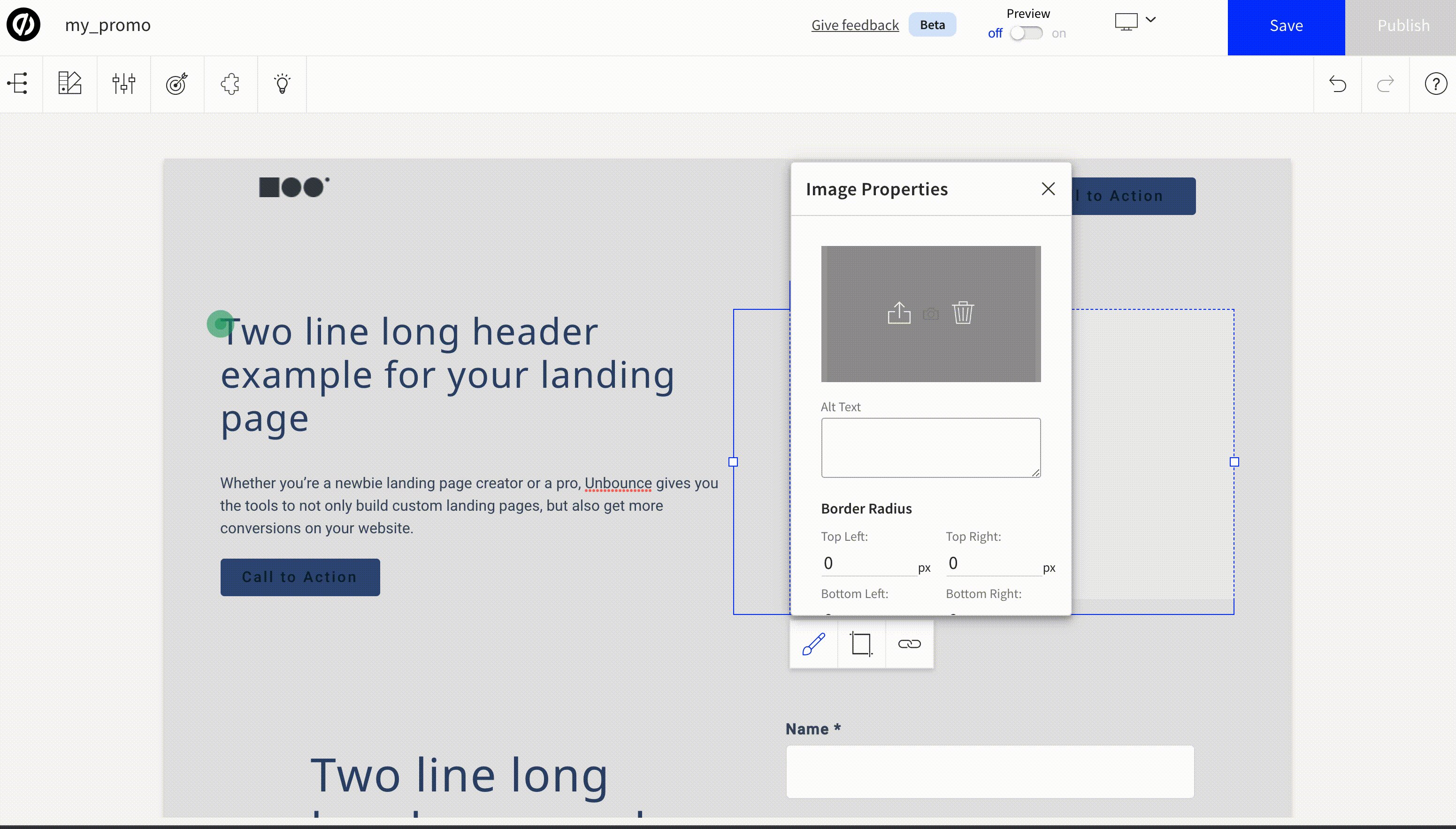
画像は、画像が入れられるレイアウトを追加して、以下のようにして入れることができます。

テキストは、編集したいテキストを選択後、日本語を入れて文を完成させます。(後から文字の大きさや色、スタイルなどを変更することが可能です。)
Tips: 画像を最適化(軽量化)しよう

画像を挿入する際、意識しておきたいポイントが、画像の最適化です。
画像を圧縮しないまま挿入すると、読み込み速度が遅くなる場合があるため、快適にLPを操作してもらうためにも、画像は最適化しておくことをおすすめします。
ブラウザ上で無料で使えるおすすめの画像圧縮ツールとして、compressor.ioがありますので、ぜひ使ってみてください。
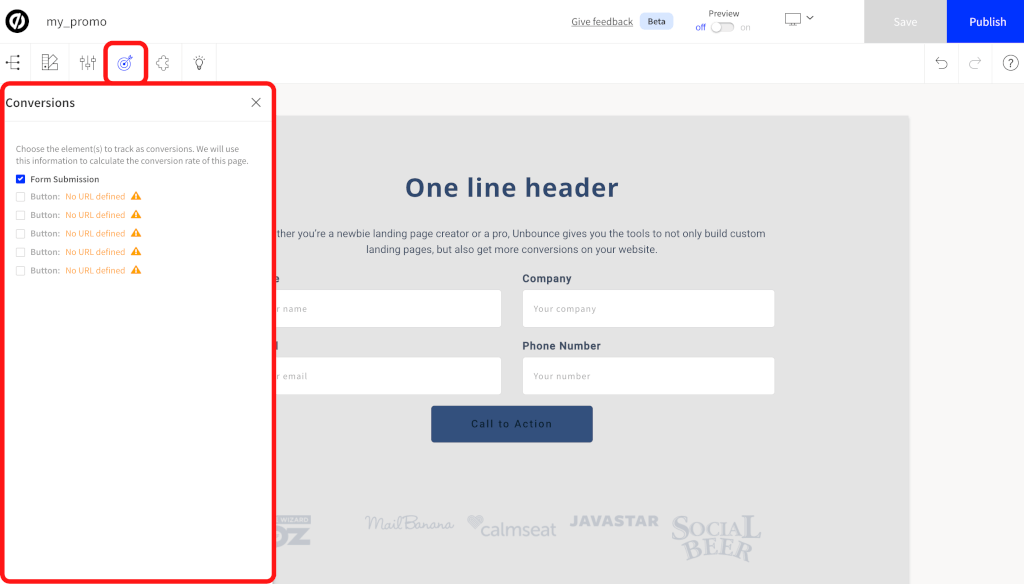
4. コンバージョンゴール(Conversion Goal)を設定

コンバージョンゴールを設定することで、ボタン・リンクのクリックやフォームの送信数を計測することができます。
A/BテストなどCV率を向上させるために必須ですので、コンバージョンゴールは必ず設定しておきましょう。
コンバージョンゴールの設定は、左上の的マークから行うことが可能です。
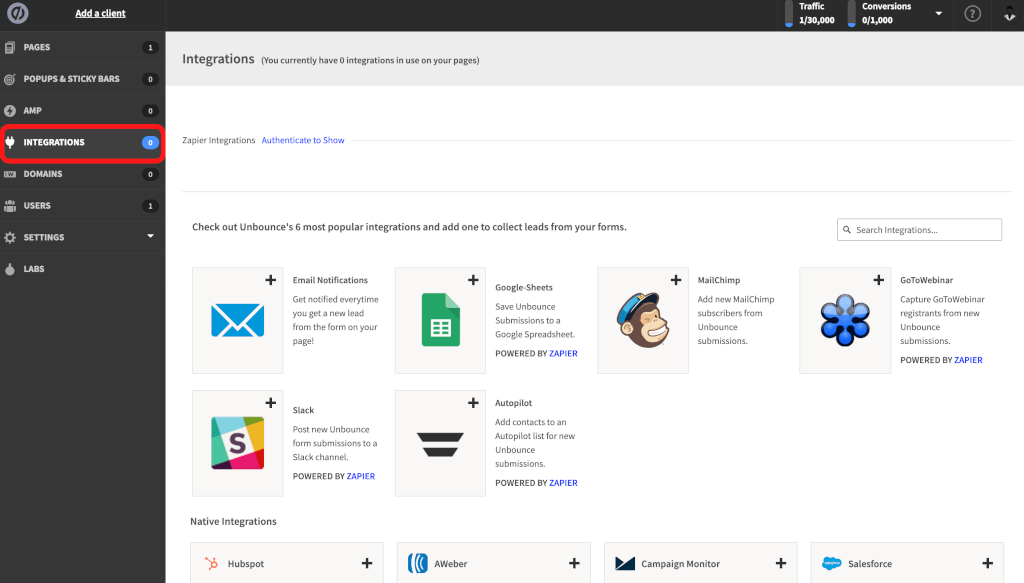
5. 外部サービスと連携
LPが一通り整てきたら、外部サービスとも連携させてみましょう。
外部サービスと連携するにはまず、作成中のLPをページ右上にある「Save」をクリックして保存しましょう。
保存したらいったんUnbounceのトップページにいきましょう。

トップページの画面左側にある「Integration」をクリックすると、外部サービスと連携できるページへと移行します。
このページでは連携できる外部サービスの候補が表示されるので、この中から好みのサービスを選んで連携しましょう。
- Zapier
- WordPress
- Shopify
- MailChimp
など…
連携できる外部サービスには上記のようなものがあります。
他にも連携できるサービスは無数にあるので、気になっている方は以下のドキュメントを参考にしてください。
参考ドキュメント: https://documentation.unbounce.com/hc/en-us/categories/200231284-Integrating-with-Unbounce
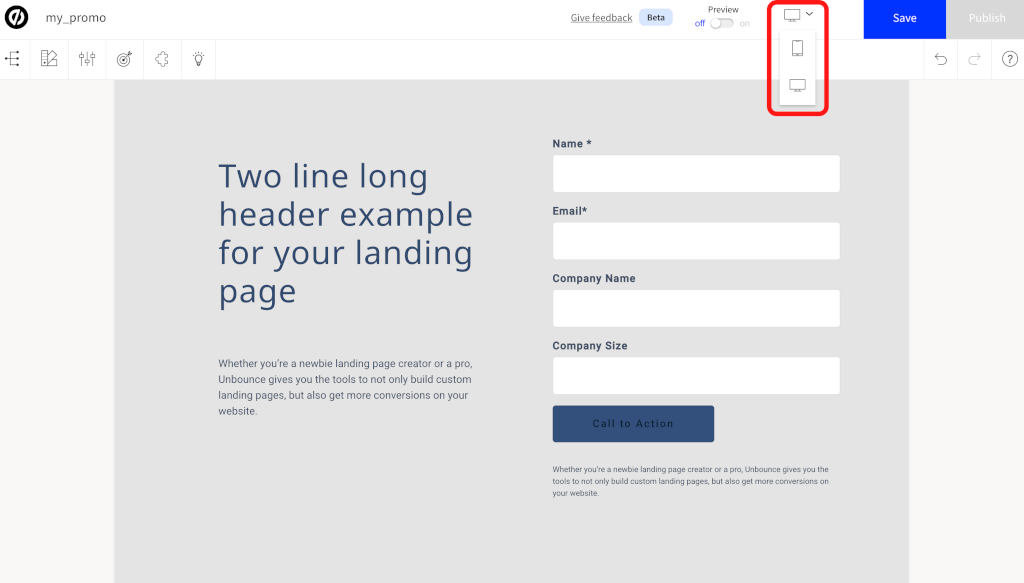
6. モバイル用のレイアウトを確認
先ほどまでの流れが一通り終わったところで、モバイル用のレイアウトを確認しましょう。

まずはページ上部のパソコンアイコンに触れてください。
パソコンアイコンに触れると、パソコンアイコンに加えてモバイルアイコンが表示されるので、モバイルアイコンをクリックしましょう。
モバイルアイコンをクリックするとLPはモバイル用レイアウトに変わります。
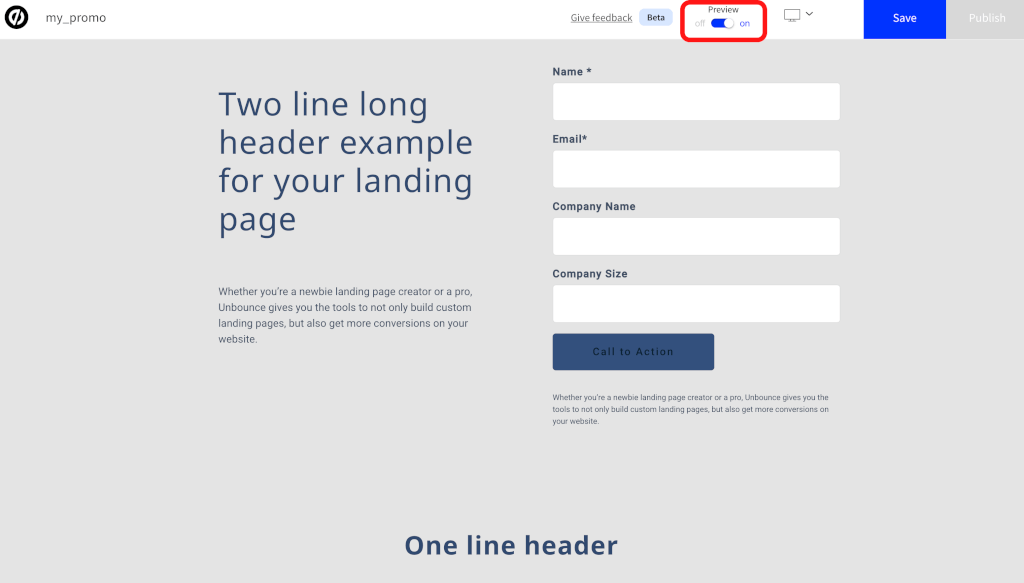
7. プレビューで確認・公開

「Preview」が画面上部の赤枠で囲った箇所にあるので、「off」から「on」に変更すると、画面はプレビュー画面に変わります。
プレビューを確認するときはPC表示とモバイル表示で両方チェックしましょう。
モバイル表示をチェックするときは、モバイルレイアウトを確認した時と同じようにパソコンアイコンをクリックし、モバイルアイコンにクリックします。
プレビュー画面で特に問題がなければ次はいよいよ公開です。
公開は画面右上にある「Publish」をクリックすると公開は完了です。
14日間の無料トライアル Unbounce(アンバウンス)公式サイトはこちら
Unbounce(アンバウンス)でCV率を高める施策一覧

これまではLPを作成する流れについて紹介してきましたが、ここからはCV率を上げる施策について紹介していきます。
ここでは主に下記の項目を紹介していきます。
- A/Bテスト機能の使い方
- スマートトラフィック機能の使い方
- メール通知機能のカスタマイズ方法
それでは各項目ごとに見ていきましょう。
A/Bテスト機能の使い方
最初に紹介するのはA/Bテスト機能です。
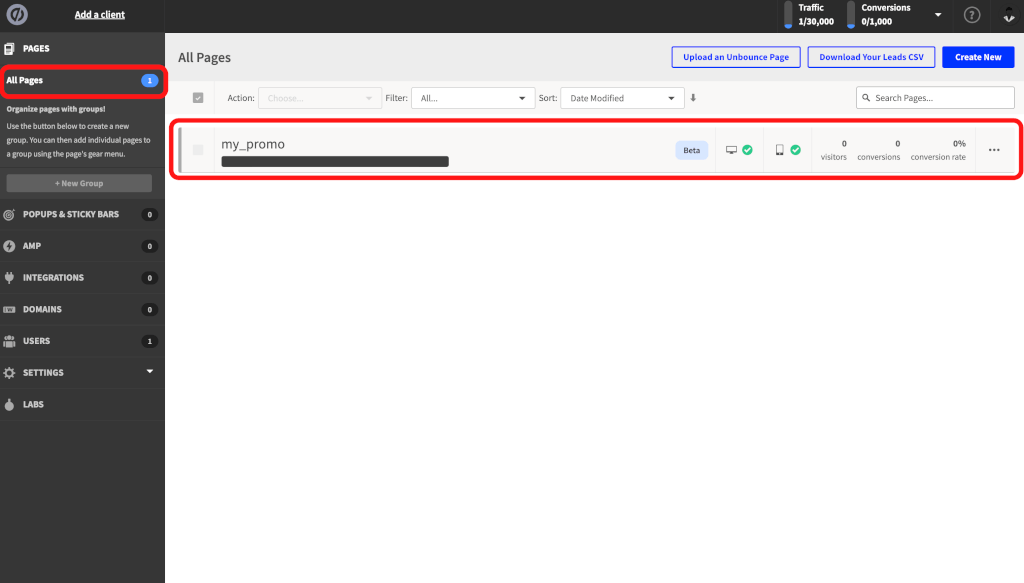
まず、トップページの画面左側に「Pages」とあるので、「Pages」をクリックしましょう。

そこにはこれまでに作成したLPが表示されているので、使いたいLPをクリックします。
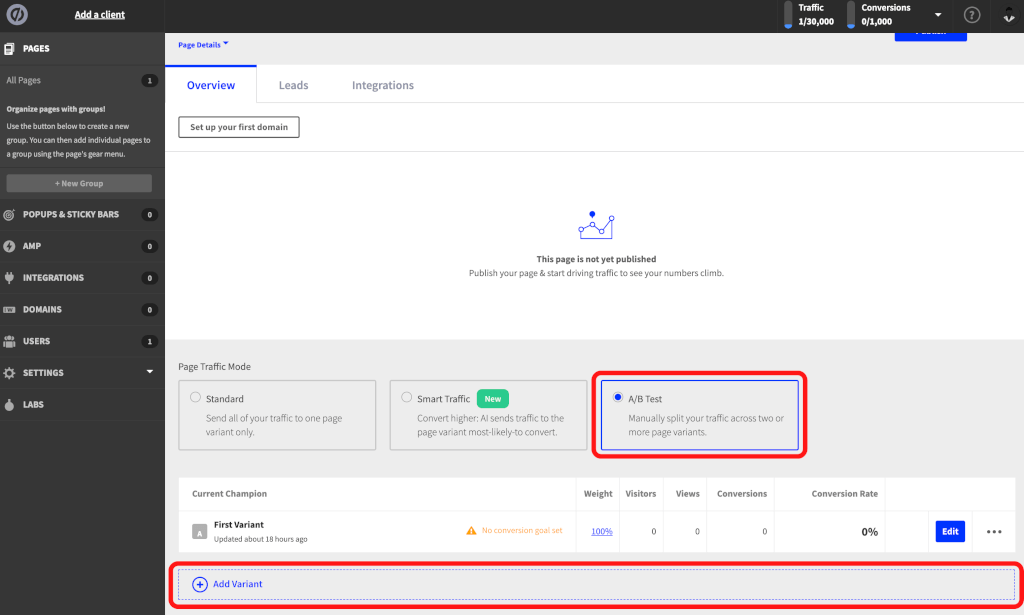
クリック後、画面は「Overview」のページに移行するので、下部にスクロールしましょう。

下の「Add Variant」からはA/Bテストの候補を追加することができます。
スクロールすると、「Page traffic mode」がありますが、現状ではStandard modeです。
右側の「A/B test」をクリックすると、A/Bテスト機能を利用できます。
ここでは複数のVariant(ABテストの候補・案)を用意し、どちらの案にユーザーが反応したかを比較できます。

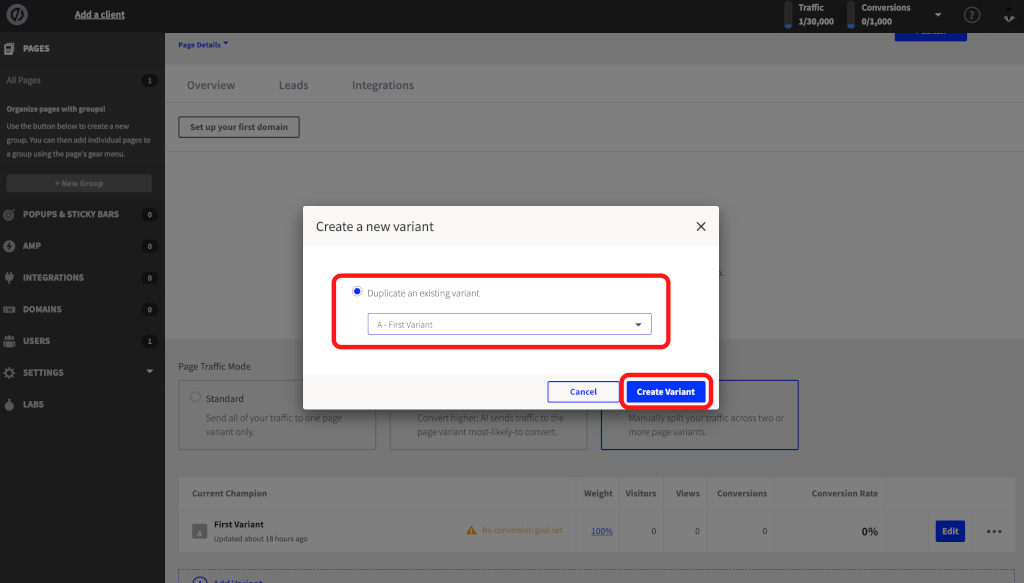
「Add Variant」をクリックした後、「Dupulicate existing variant(既存の案をコピーする)」にチェックが入っているのを確認して作成します。

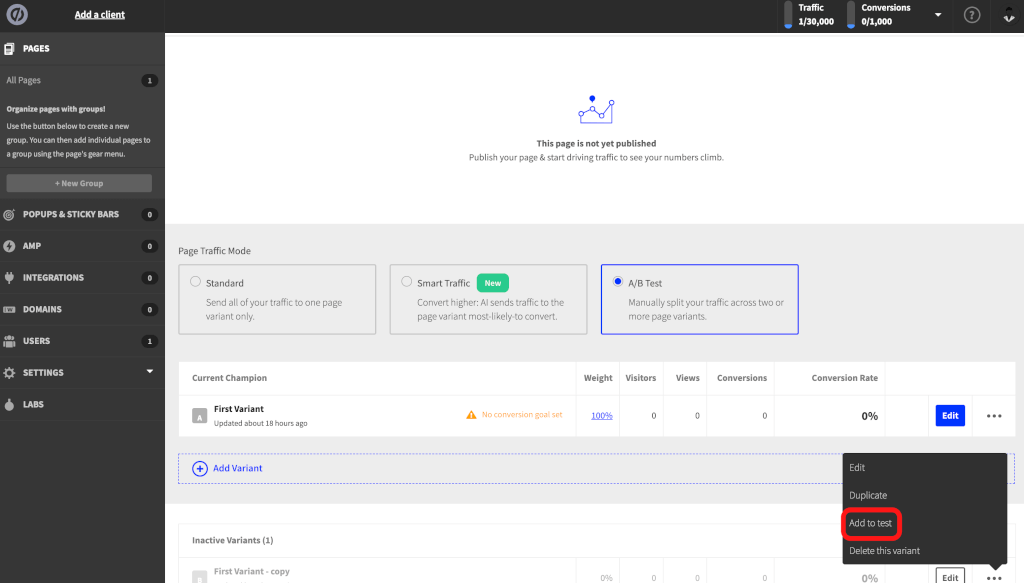
新しく作成した候補を編集後、ページ下の「…」マークから「Add to test」をクリックすると、A/Bテストの候補を有効化することができます。
スマートトラフィック機能の使い方
続いて紹介するのはスマートトラフィック機能です。

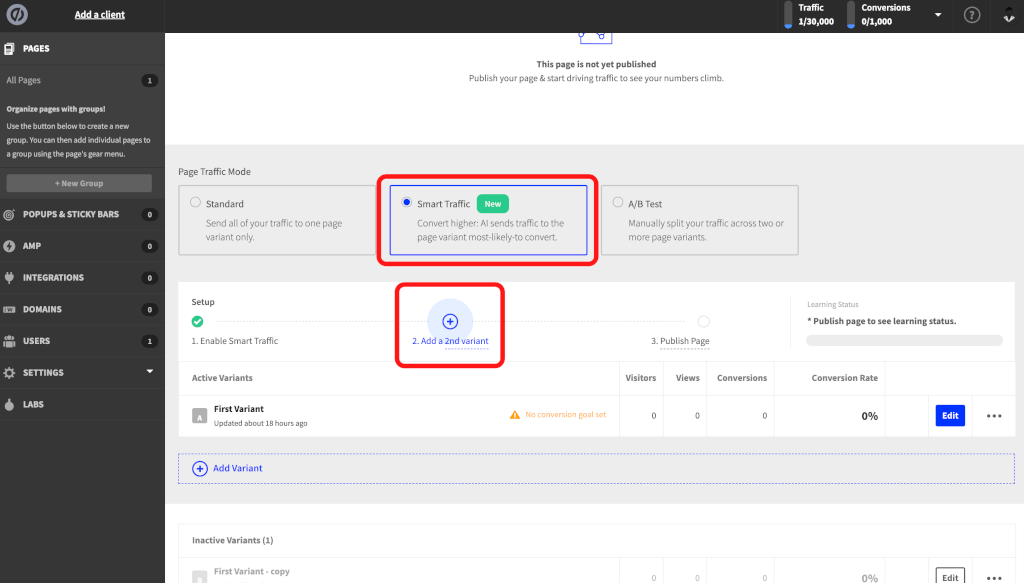
スマートトラフィック機能を起動するにはまず、「Page traffic mode」の「Smart Traffic mode」をクリックしましょう。
その後、「Add variants」をクリックし、もう1つ案を作りましょう。
LPがまだ公開されていない場合、LPの編集ページに入って「Publish」ボタンを押してください。
これが完了したら、A/Bテストで行ったようなことを今度はAIが自動で分析します。
メール通知機能のカスタマイズ方法
フォーム入力が完了したユーザーに送るメール通知機能をカスタマイズしてみましょう。

- 送信者名
- 送信内容のテンプレート(このタグを入れるとそれに応じた値が動的に入る)
- メール内容をHTMLで編集
- メール内容をテキストで編集
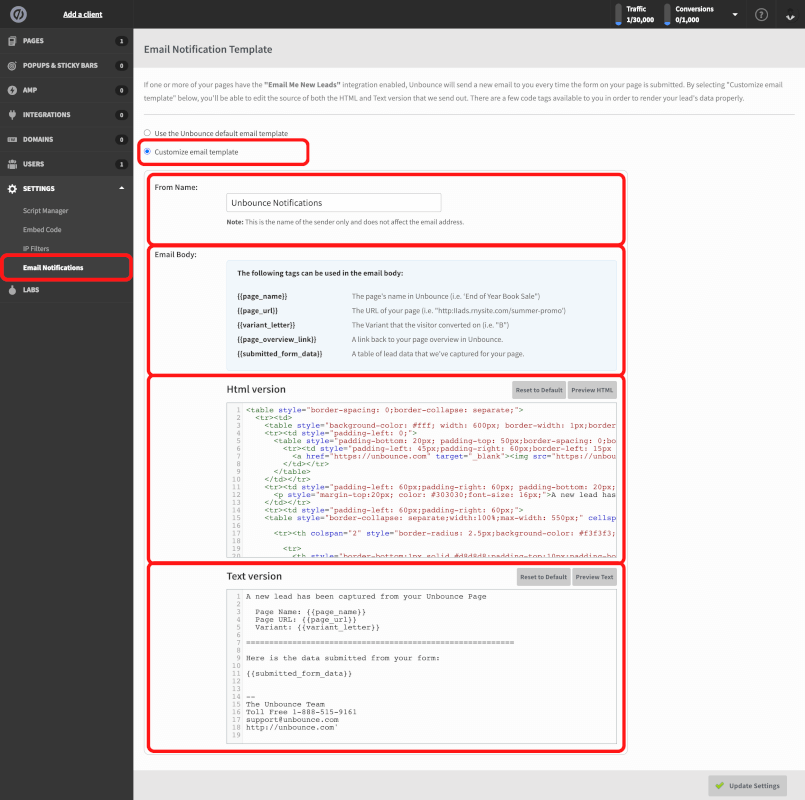
まずはページ左側の「Settings」をクリックすると、下部に「Email Notifications」が表示されるので、「Email Notifications」をクリックしましょう。
「Email Notification Template」というページへ移行するので、「Customize email template」にチェックを入れます。
ここでHTMLやテキストを使って、メール文をカスタマイズします。
Unbounce(アンバウンス)の連携機能(インテグレーション)

ここではUnbounceの連携機能について紹介していきます。
ここで取り扱う外部サービスは下記の3種類です。
- Shopify
- Google Analytics
- Google Tag Manager
それでは各種サービスとの連携方法について見ていきましょう。
Shopifyとの連携方法

最初に紹介するのはShopifyです。
まずはShopifyのアカウントにログインし、チェックアウトリンクを作成したらクリップボードにコピーしましょう。
UnbounceにログインしたらShopifyで作成したリンクを挿入したいLPを選択後、LPの編集画面に入ったら、後はドロップ&ドラッグでクリップボードにコピーしたリンクを挿入しましょう。
参考ドキュメント: https://documentation.unbounce.com/hc/en-us/sections/200711844-Shopify
Google Analyticsとの連携方法
続いて紹介するのはGoogle Analyticsです。
Google Analyticsとの連携方法はとても簡単です。

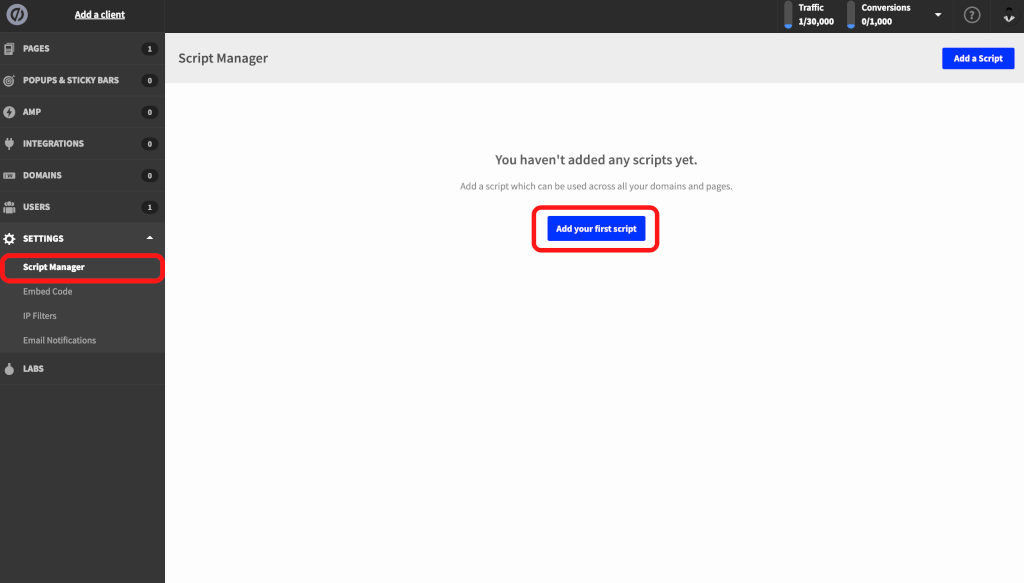
まず、トップページの画面左側にある「Settings」をクリックし、その下部に表示される「Script manager」をクリックします。
すると、画面上部に「Add script」とあるので、「Add script」をクリックしましょう。

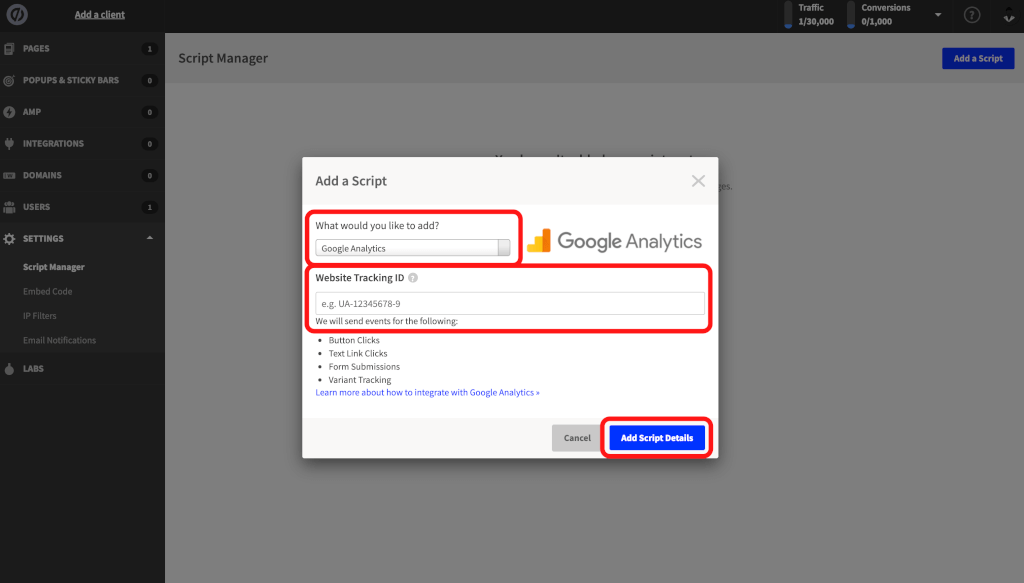
次の画面ではGoogle Analyticsが選択されている状態になっているので、「Add script details」をクリックすればGoogle Analyticsとの連携は完了です。
Google Tag Managerとの連携方法
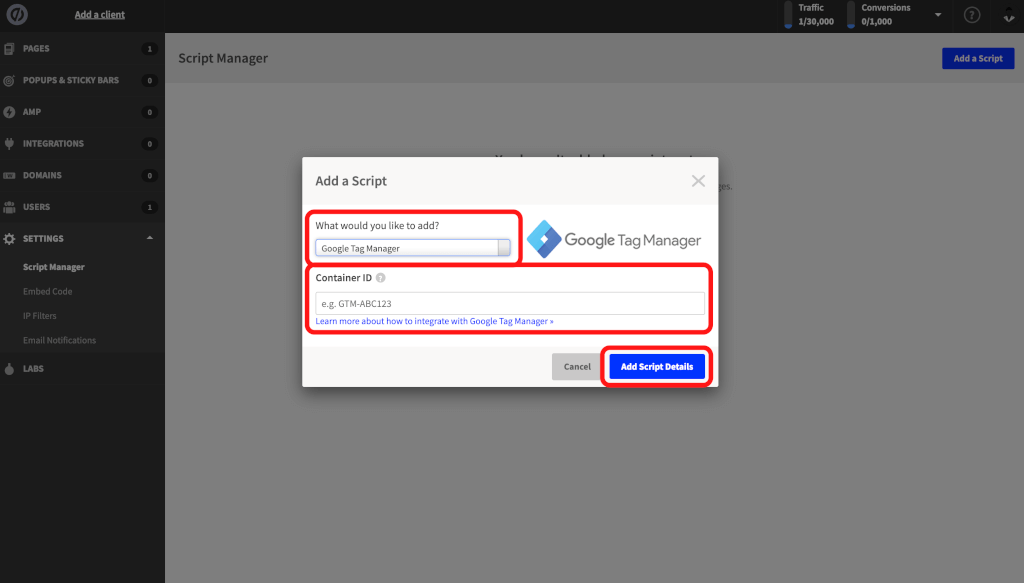
最後に紹介するのはGoogle Tag Managerです。
Google Analyticsと連携した時と同じように、トップページの画面左側の「Settings」をクリックし、続いて「Script manager」をクリックしましょう。
続いて、Google Analyticsと連携した時と同じように「Add script」をクリックします。
次の画面ではGoogle TagManagerと表示されている箇所をクリックしましょう。
すると、下部に選択肢が表示されます。

選択肢の中からGoogle Tag Managerを選び、最後に「Add script details」をクリックすればGoogle Tag Managerとの連携は完了です。
【Q&A】Unbounce(アンバウンス)の使い方について
最後に、Unbounceの使い方について寄せられるQ&Aにお答えしていきます。
- Smart BuilderとClassic Builderの違い
- アカウントの削除方法
- ログインできない場合
それぞれ順番に見ていきましょう。
Smart BuilderとClassic Builderの違いは?
Smart Builder is a landing page builder (currently in Beta) that uses AI and machine learning to help marketers create higher-converting landing pages.
…
Classic Builder is the original landing page creation, testing, and optimization platform used by over 15,000 brands worldwide.
…
Our Launch, Optimize, and Accelerate plans all give you access to both our Smart Builder and Classic Builder.
Smart Builderは、AIと機械学習を利用して、マーケターがよりコンバージョンの高いランディングページを作成できるようにするランディングページビルダー(現在はベータ版)です。
一方Classic Builderは、世界中の15,000以上のブランドに利用されている、ランディングページの作成、テスト、最適化のためのオリジナルプラットフォームです。
引用: https://unbounce.com/pricing/
簡単に言うと、Smart Builderは最新の技術が詰め込まれているLP作成機能で、Classic BuilderはUnbounceが従来提供しているLPの作成ページになります。
どちらのビルダーもUnbounceが提供している全プランで使用することができるので、実際に試してみて合う合わないを決めると良いでしょう。
アカウントの削除方法は?
Unbounceはトライアル中にもアカウントを削除することができます。
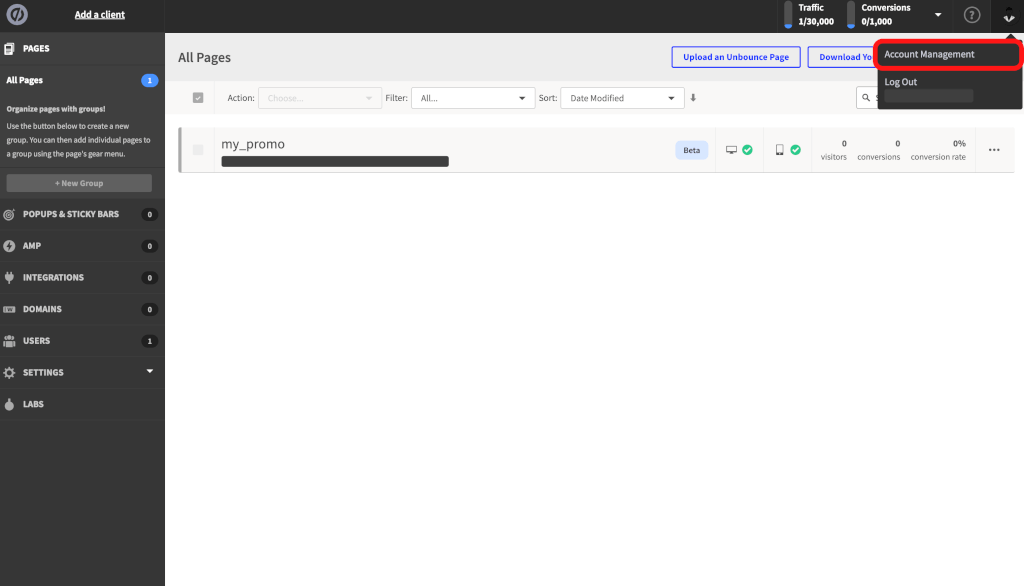
まず、アカウントを管理するページへ移りましょう。

ページの一番右上の顔アイコンをクリックすると、「Account management」が下部に表示されるので、「Account management」をクリックしてください。
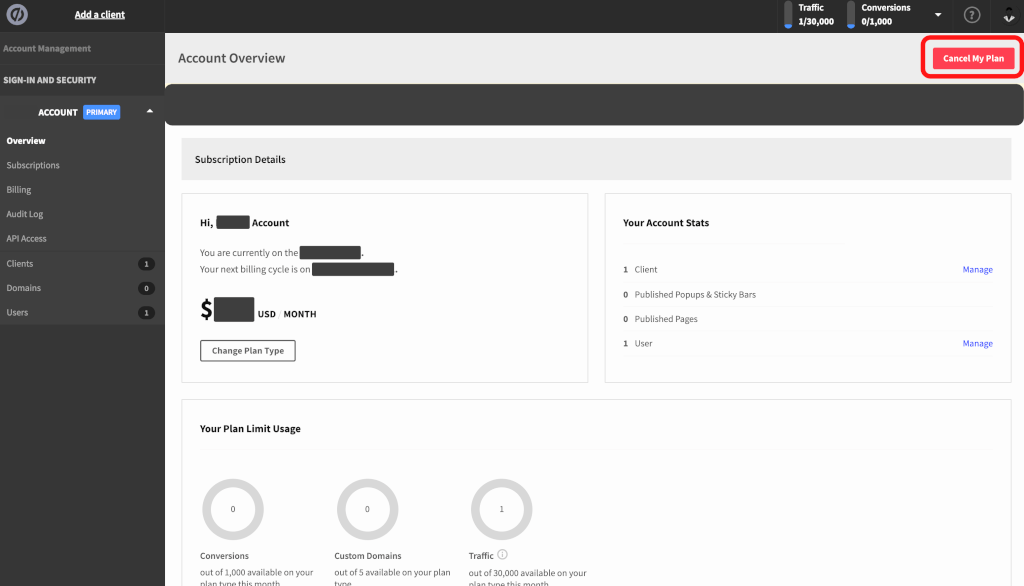
Account Overviewのページに移行すると、画面の右上に「Cancel My Plan」ボタンが表示されています。

「Cancel My Plan」をクリックすると、アカウントを削除する手続きに進むことが可能です。
ログインできないときは?
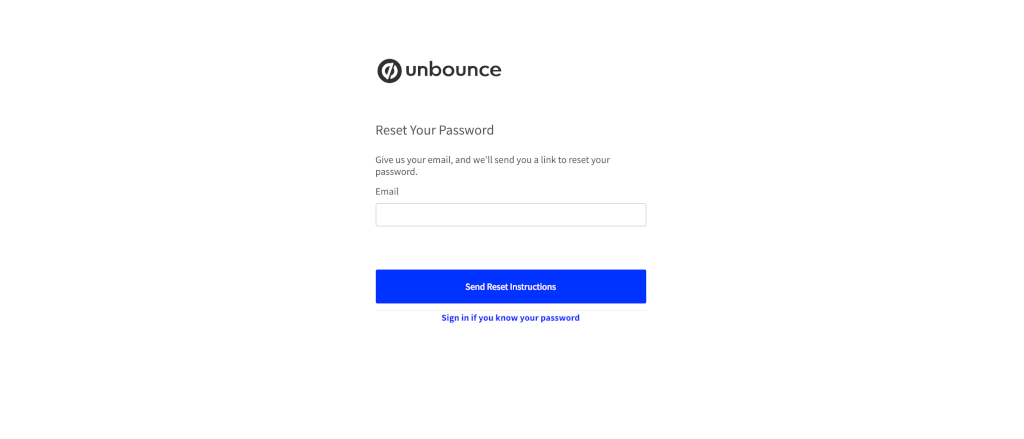
アカウントを持っているにも関わらず、ログインできなかった場合はパスワードを再設定するのが手っ取り早いです。
こちら( https://app.unbounce.com/forgot )からパスワード再設定を行うことができます。

登録したEmailアドレスを入力したらページ下部に表示される「Send Reset Instructions」をクリックします。
すると、登録したEmailアドレスにパスワードの再設定の案内が送信されるので、そこからパスワードの再設定を進めましょう。
カスタムドメインの登録方法
Unbounce(アンバウンス)では、カスタムドメインの機能があり、ランディングページに接続できます。
- 保有しているドメイン情報
- ドメインのDNSへのアクセス
- Unbounceアカウントへのアクセス
- 有料プランのUnbounceアカウント
カスタムドメインの登録方法は下記のとおりです。
- Unbounceにログインしてドメインを追加
- ホスティングプロバイダーでCNAMEレコードとサブドメインを設定
- 「Working and Secure」の表示が出るまで待機(エラーメッセージが出力された場合は「Retray」ボタンをクリック)
- 実際に変更したいランディングページ(LP)のURLを更新
- セキュリティを強化するためにSSLを有効化する
詳しい方法について知りたい方は、こちら(https://documentation.unbounce.com/hc/en-us/articles/203661044-Connecting-Your-Domain-to-Unbounce)の公式サイトを参照ください。
【まとめ】Unbounce(アンバウンス)を使って売れるLPを作ろう!

今回はLP作成からCV率アップ、外部サービスとの連携まで、Unbounce(アンバウンス)の使い方について紹介してきました。
Unbounce(アンバウンス)の使い方について、主要なポイントを改めてまとめていきましょう。
- レイアウトの追加からフォームやCTAを設置してLPをカスタマイズ
- 画像はアップロード前に軽量化しておこう(ユーザビリティ向上)
- 外部連携(インテグレーション)はドキュメント通りに進める
- 公開する前には必ずモバイル用のプレビューも確認
- CV率アップにはA/Bテスト機能や「Smart Traffic」機能、メール通知機能を使おう
UnbounceはHTMLなどに関する知識も必要なく、基本的に自分でコードを打ち込まずにLPをサクサク作ることができます。
また、CV率アップに有効なA/Bテスト機能やスマートトラフィック機能なども使えるため、初心者でも売れるLPが作りやすいのが嬉しいです。
今回紹介したポイントを押さえて、Unbounceで売れるLPを作成してみてください。
14日間の無料トライアル Unbounce(アンバウンス)公式サイトはこちら























コメントを残す