日本語でInstapageの使い方についてもっと深く知りたい!
無料トライアルを始める前に、実際の利用したことのある人の声を聞きたい!
今回はそんな疑問に答えるべく、Instapage(インスタページ)というランディングページ作成ツールの使い方について日本語で徹底解説します。
- ノーコードでプロ並みのWebサイト・LPの作成が可能
- マーケターや中小企業、スタートアップの多く利用している
- 200種類以上豊富なテンプレートが用意されている
- コンバージョン計測のためのABテスト機能が優れている
- メール配信などとの外部連携機能が充実している
コスト面では安く利用でき、機能面ではA/Bテストができるなど様々なメリットがあるため、WixやJimdoなどからInstapageにツール移行する方は少なくありません。
初心者でもわかりやすいように画像・動画付きで解説しているため、Instapage(インスタページ)の使い方について気になっている方はぜひ参考にしてみてください。
- Instapageを使用すれば、英語がわからない初心者でも簡単にランディングページ(LP)が作成できる
- すでに持っているカスタムドメインも使用可能(レジストラから登録かWordpressのプラグインを利用)
- HubSpotやStripe、Google Analyticsなど様々な外部ツールと簡単に連携できる
- 検索結果からの流入も気にするなら、ページ表示は高速なので、SEO設定も入念にやっておこう
- LP作成後は、コンバージョンゴールを設定してA/Bテストを行うことが可能
- 今なら誰でも使える14日の無料トライアルを使って、自分の手で使用感を試してみよう!
 14日間の無料トライアル Instapage(インスタページ)
14日間の無料トライアル Instapage(インスタページ)公式サイトはこちら
読みたい場所までジャンプ
Instapageの新規登録方法
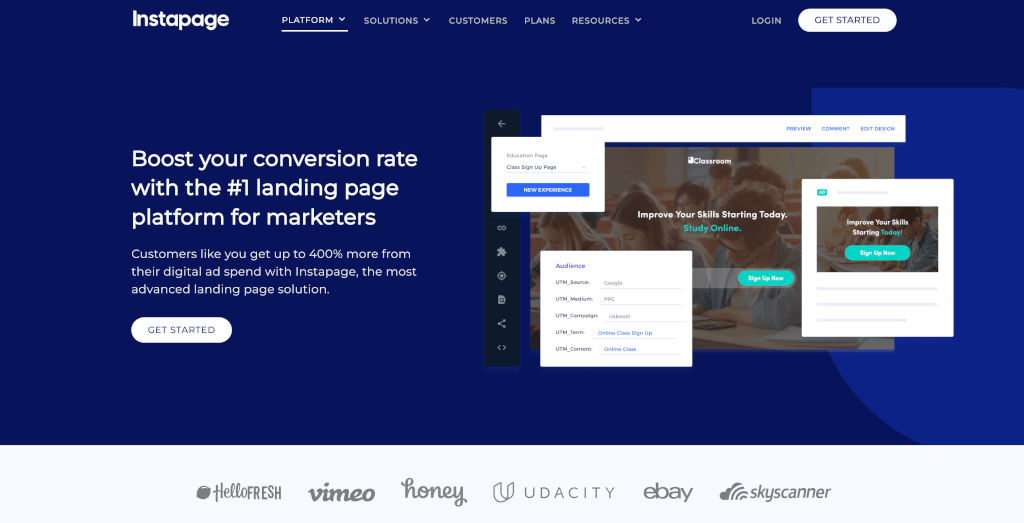
1. まず公式ページにアクセスし、「GET STARTED」のボタンをクリックすると、下記の画面が表示されます。

2. 個人情報を入力し、「NEXT」のボタンをクリックすると、下記の画面が表示されます。

3. 会社情報を入力し、「NEXT」のボタンをクリックすると、下記の画面が表示されます。

4. 文章を読み、チェックボックスにマークを入れて、「ACCEPT」のボタンをクリックすると、下記の画面が表示されます。

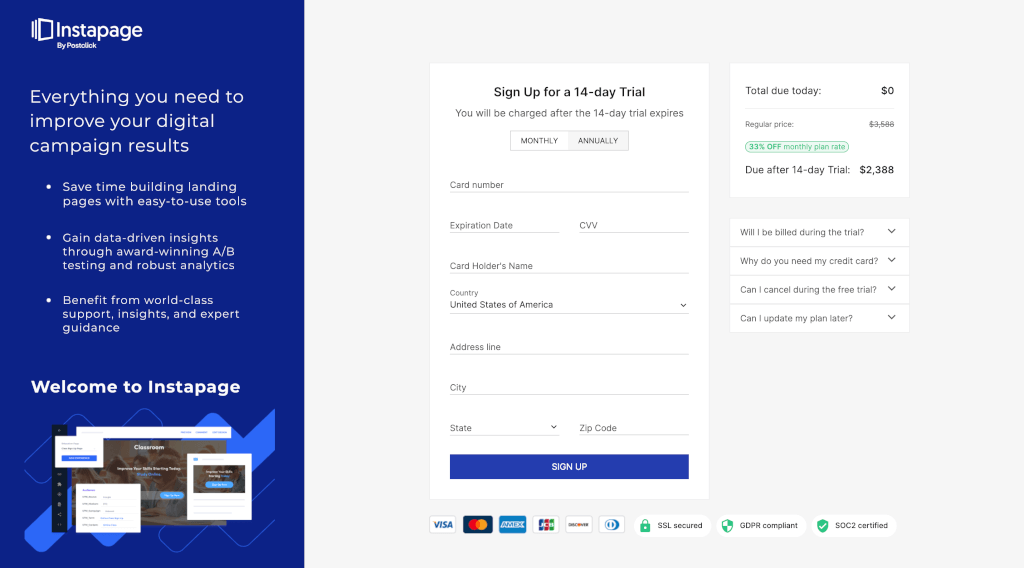
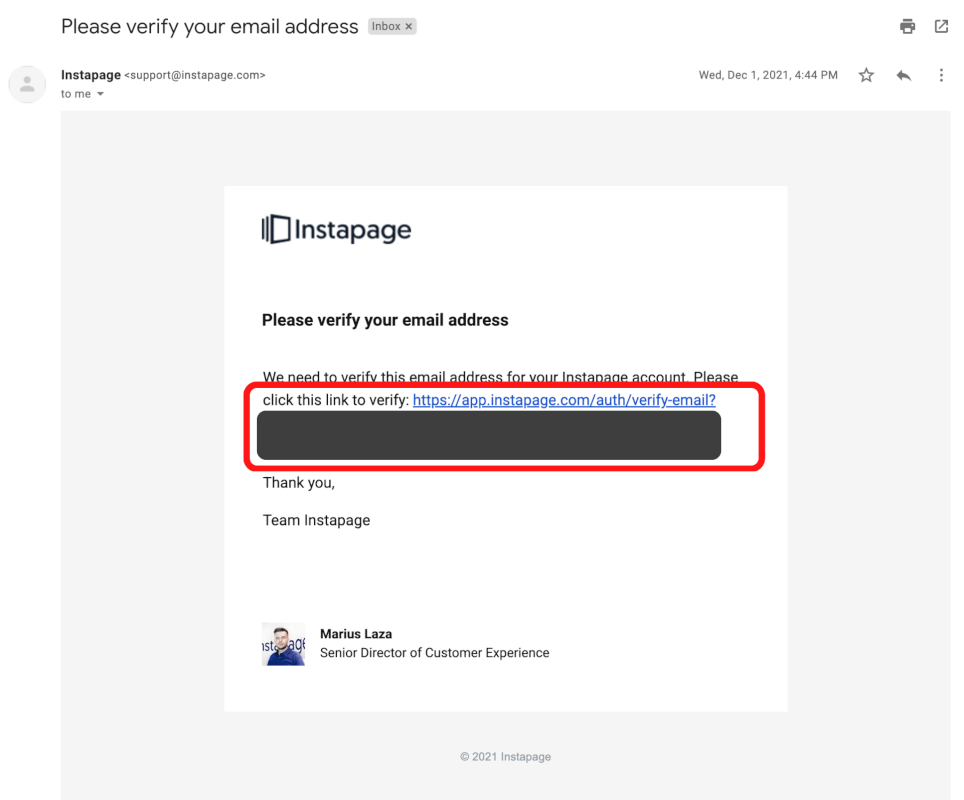
5. 支払情報を入力して、「SIGN UP」をクリックすると登録が完了し、下記のようにメールが届きます。

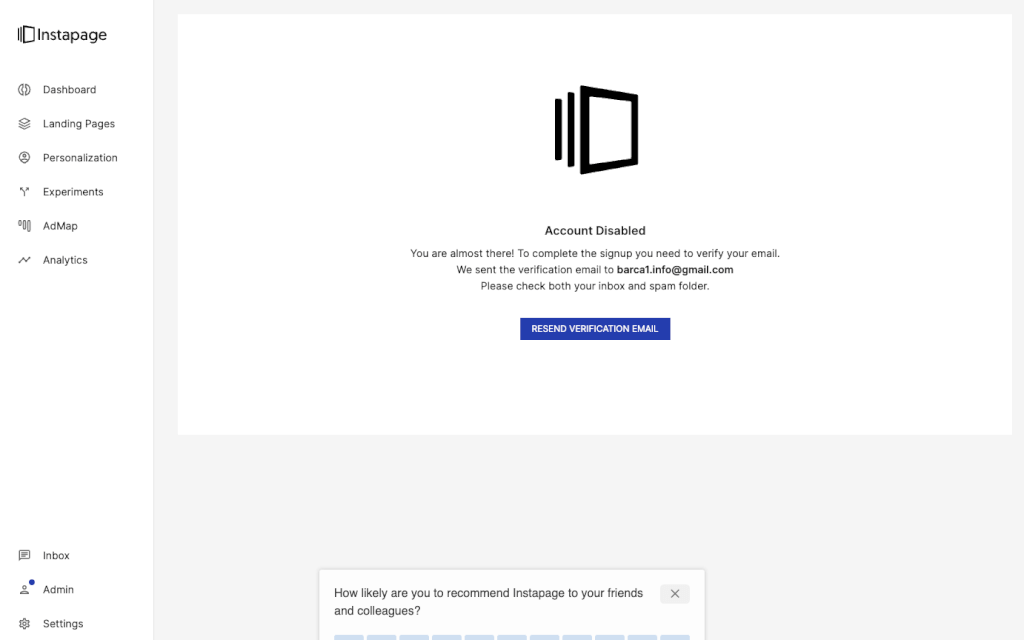
6. メールのURLにアクセスすると、本登録が完了します。
ログインすると、下記の画面が表示され、Instapage(インスタページ)を使用できます。

【日本語注釈つき】Instapageのメニュー画面の見方
Instapage(インスタページ)のメニュー画面は、英語表記であり、日本語に対応していません。
しかし、Google翻訳を活用すれば、日本語翻訳できますが、表記のゆれや不自然な翻訳が目立ちます。
これからメニュー画面についてわかりやすく説明します。
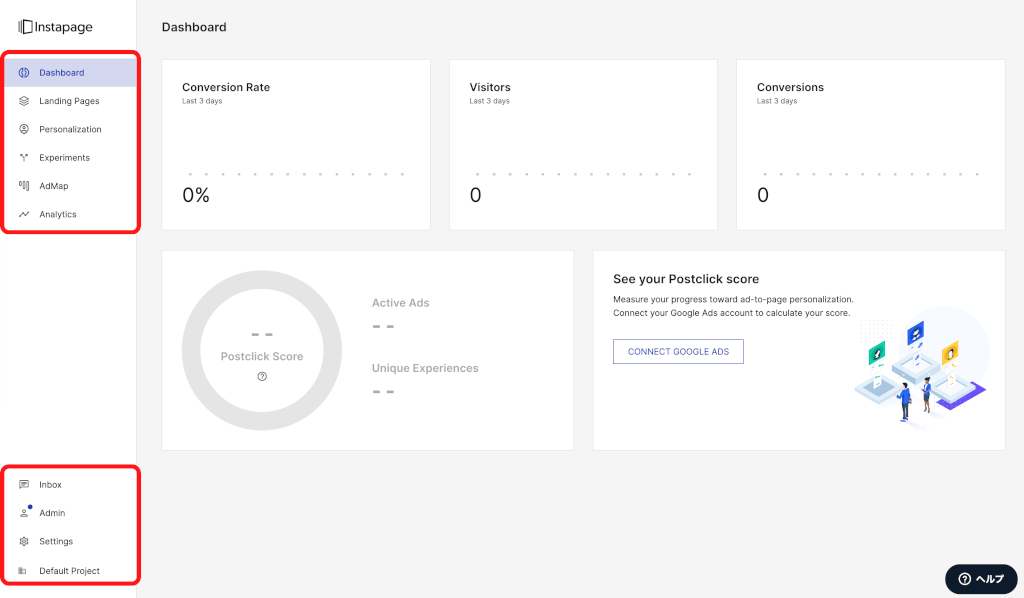
サイドバー上に表示される項目については、下記の図のとおりです。

- Dashboard: トップ画面、PVやCVをざっくり確認
- Landing Pages: 新規LPの作成・編集
- Personalization: CV率向上のツール(上位プランのみ)
- Experiments: A/Bテストを簡単に実行可能
- AdMap: GoogleAd広告と連携する機能
- Analytics: LPの分析・それぞれの指標をこまかく確認
- Inbox: 受信ボックス(プロジェクトメンバーとのメッセ)
- Admin: アカウント管理(支払い情報など)
- Settings: ドメインやツール連携など
- Default Project: ワークスペースの変更(プロジェクトごとに管理すると便利)
このように、Instapageでは簡単にA/Bテストを実施できたり、広告における指標を把握できたりするというメリットがあります。
Instapageのメニュー画面は、英語表記で難しく感じるかもしれませんが、シンプルであり、使いやすいという特徴があります。
【簡単】InstapageでLP(ランディングページ)を作る方法
ここでは、実際にInstapageを利用したランディングページの作成方法について、ゼロからわかりやすく解説します。
初心者でも簡単に作成できるように、丁寧に説明しているので、ぜひ最後までご覧ください。
初期設定(ドメイン設定)をしよう
まずは、初期設定ということで、ドメインの設定を行いましょう。
Instapageのドメイン設定方法には、下記のように大きく2つの方法があります。
- 独自ドメインに接続する方法
- WordPressに接続する方法
ここでは、一般的な方法として、独自ドメインに接続する方法について解説します。
上記のように、ホーム画面からドメイン接続設定画面まで移動しましょう。
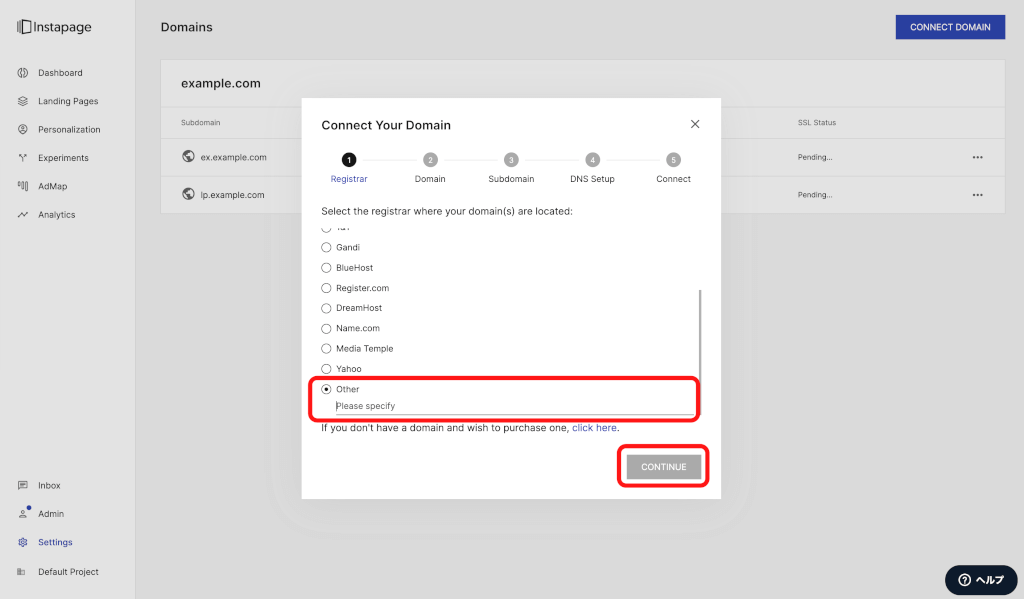
 そして、ドメイン接続設定画面においてスクロールダウンし、「Other」を選択し、ドメインを契約している会社を記入します。
そして、ドメイン接続設定画面においてスクロールダウンし、「Other」を選択し、ドメインを契約している会社を記入します。

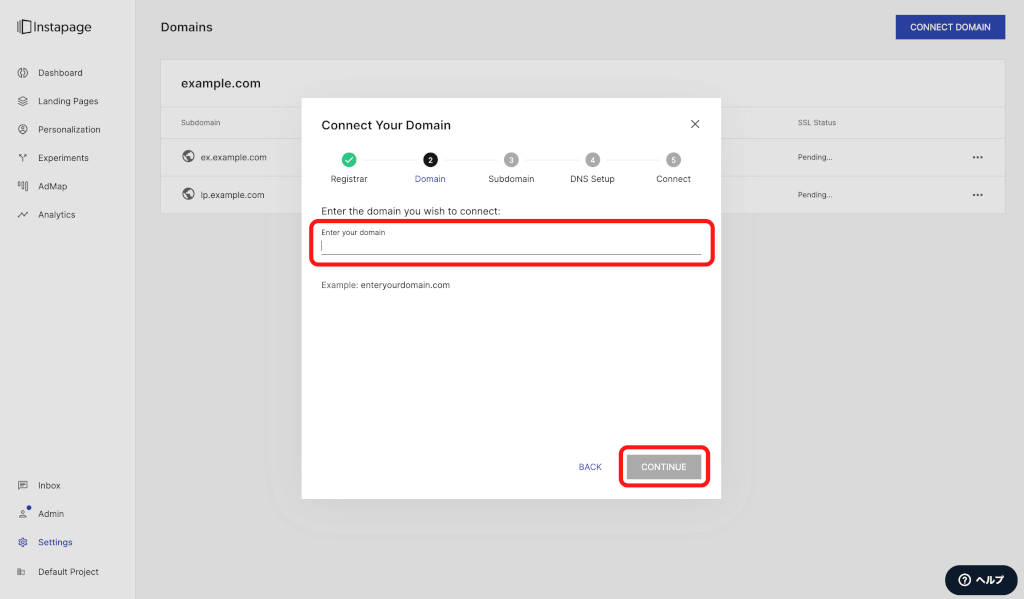
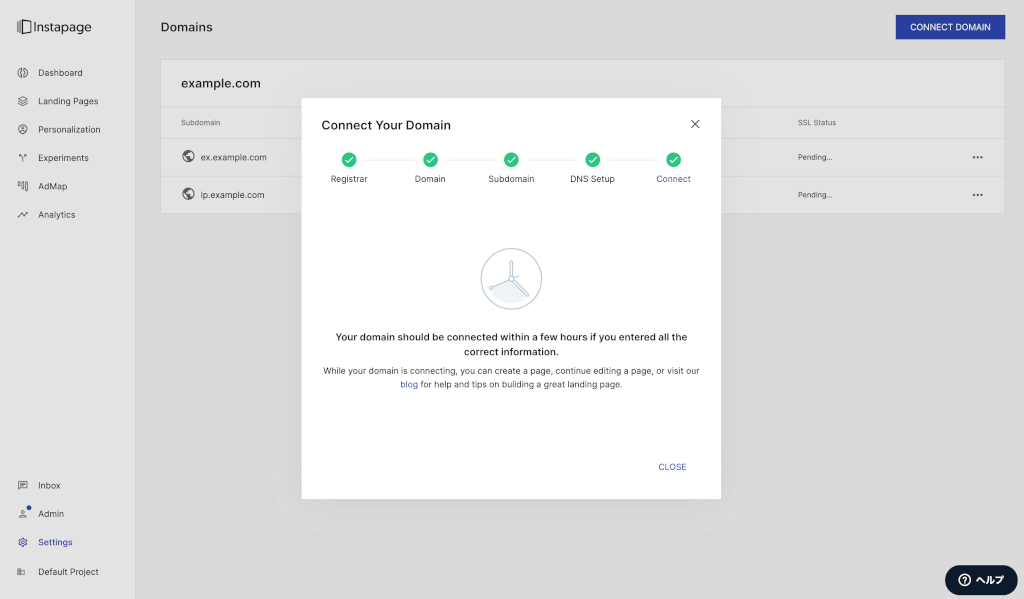
実際にドメインを入力し、「CONTINUE」をクリックします。

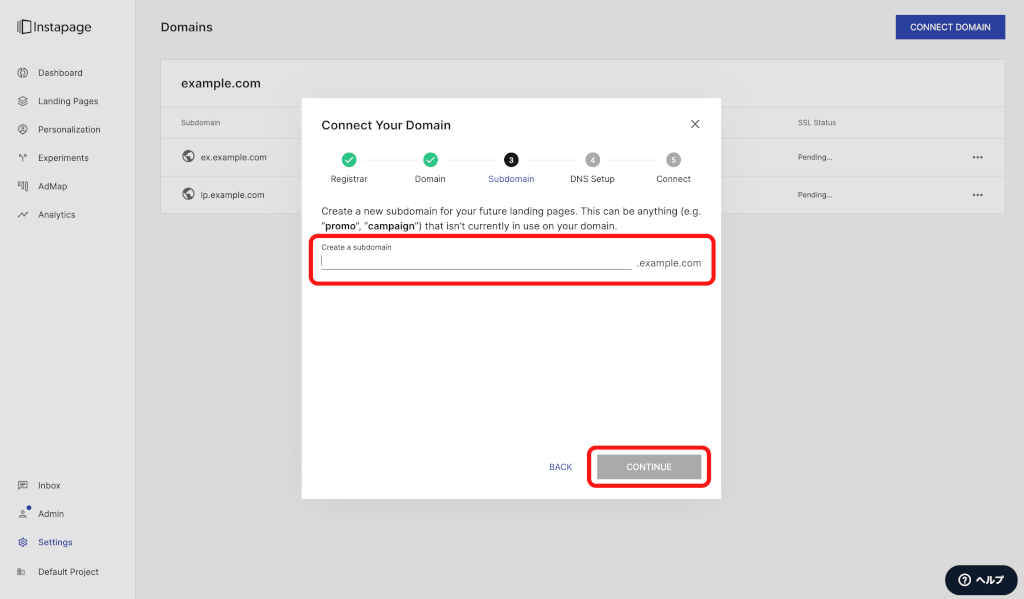
LPを設置するサブドメインを入力し、「CONTINUE」をクリックします。

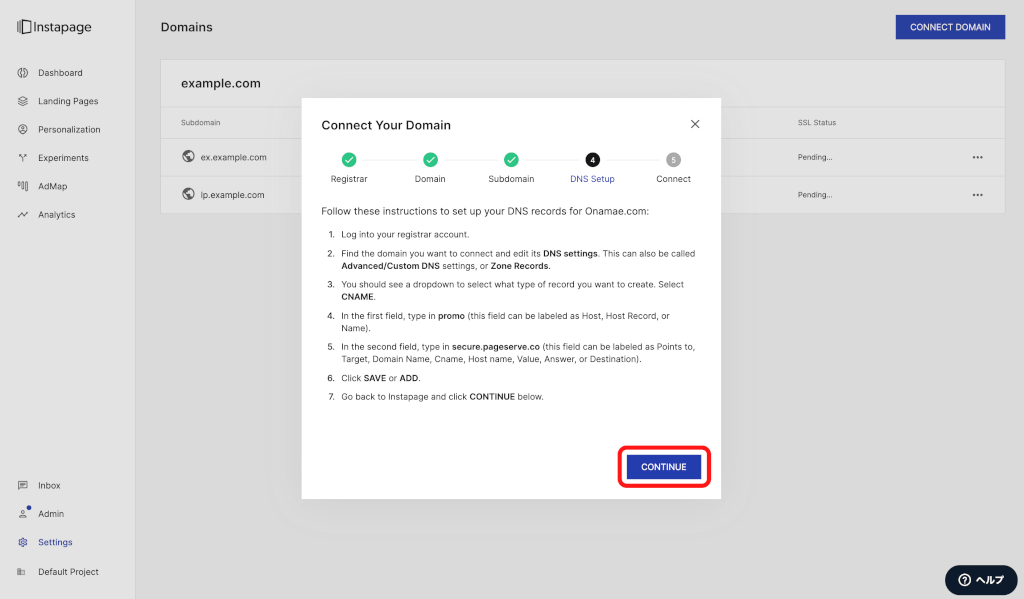
「DNS Setup」の画面では、「CONTINUE」をクリックします。(※ドメインを契約した会社の管理画面でサブドメインを設定しましょう。)

レジストラにあるDNSの浸透を待って、Instapageと独自ドメインの接続は完了となります。
WordPressのサイトを使ったドメイン反映方法は以下のドキュメントを参考にしてみてください。
参考: Publishing through WordPress.org (WordPress Plugin)
新規ページを作ろう
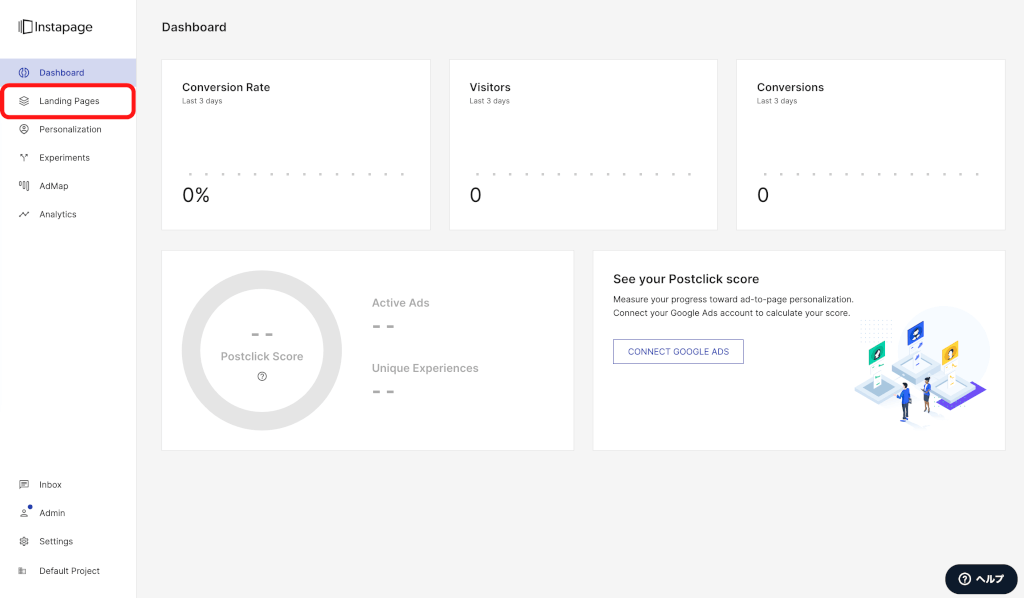
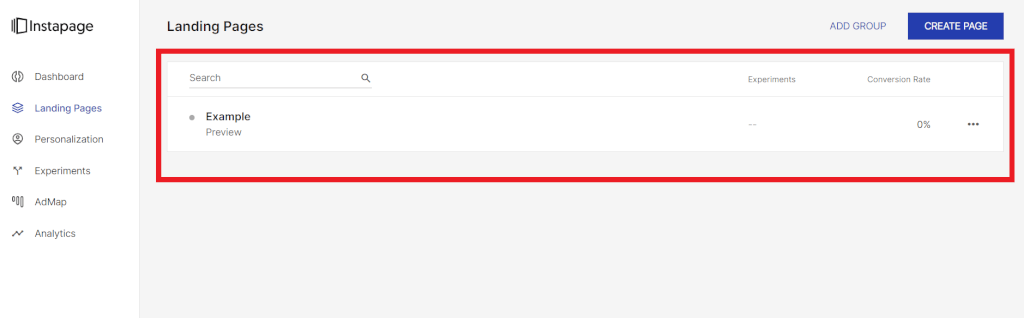
まずは、管理画面から「Landing Pages」をクリックします。

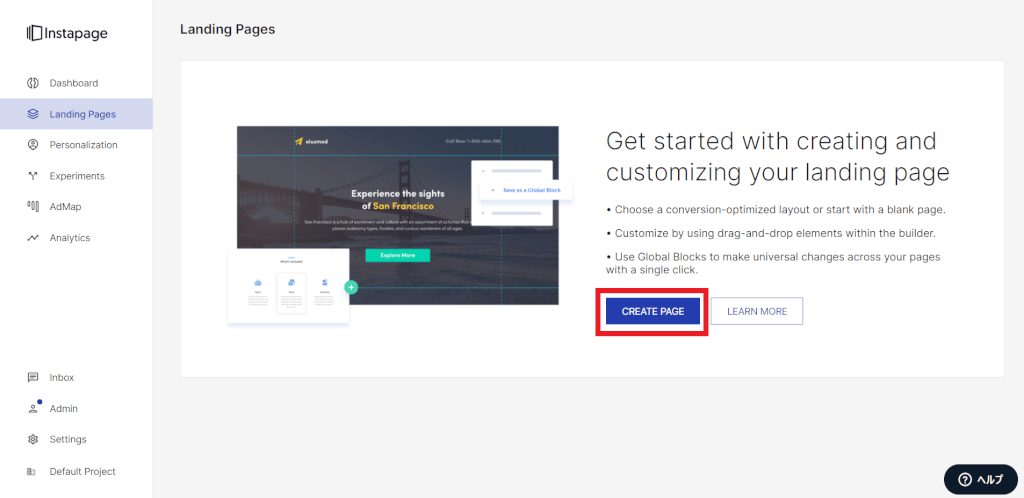
次に、「CREATE PAGE」をクリックします。

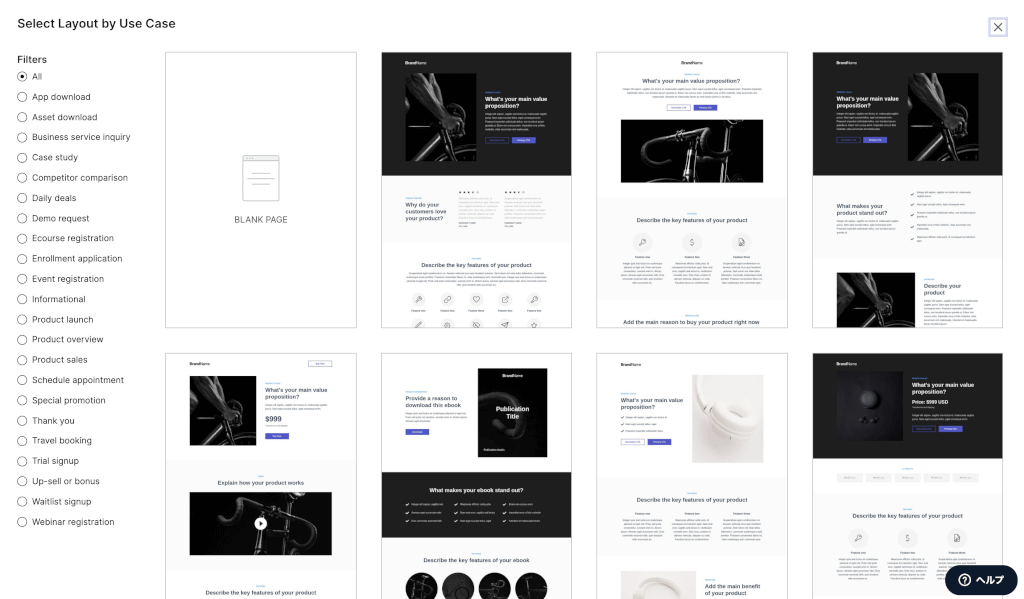
下記のようにさまざまなテンプレートが表示されるため、自分にあったデザインを選択しましょう。

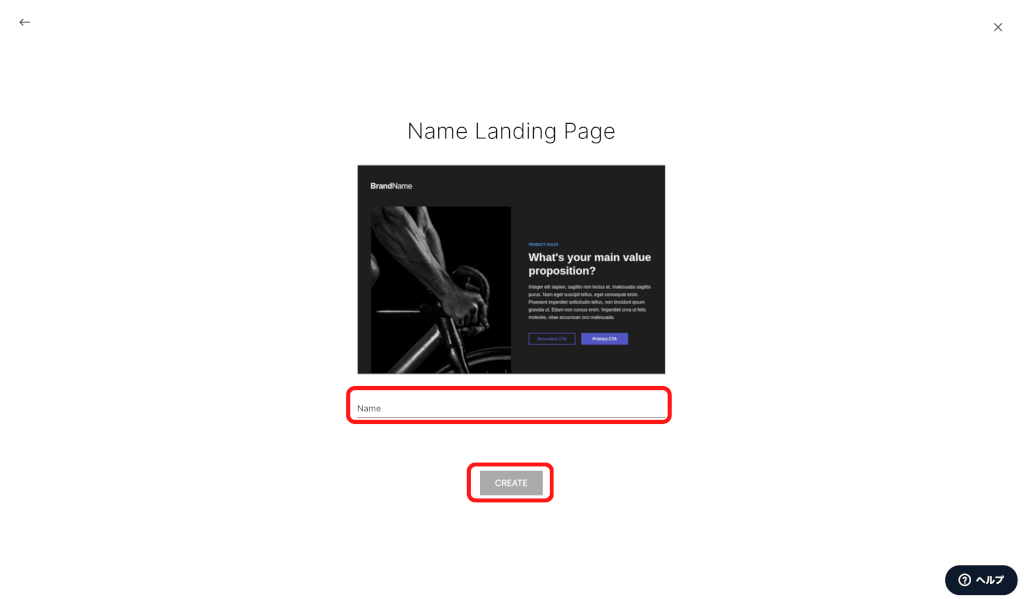
今回は、下記のテンプレートを利用することにしたため、名前を入力し、「CREATE」をクリックします。
これでランディングページの設計は完了となります。

ページを編集しよう
ランディングページの設計が完了したら、ページを実際に編集しましょう。
編集したいランディングページをクリックし、「EDIT DESIGN」をクリックします。
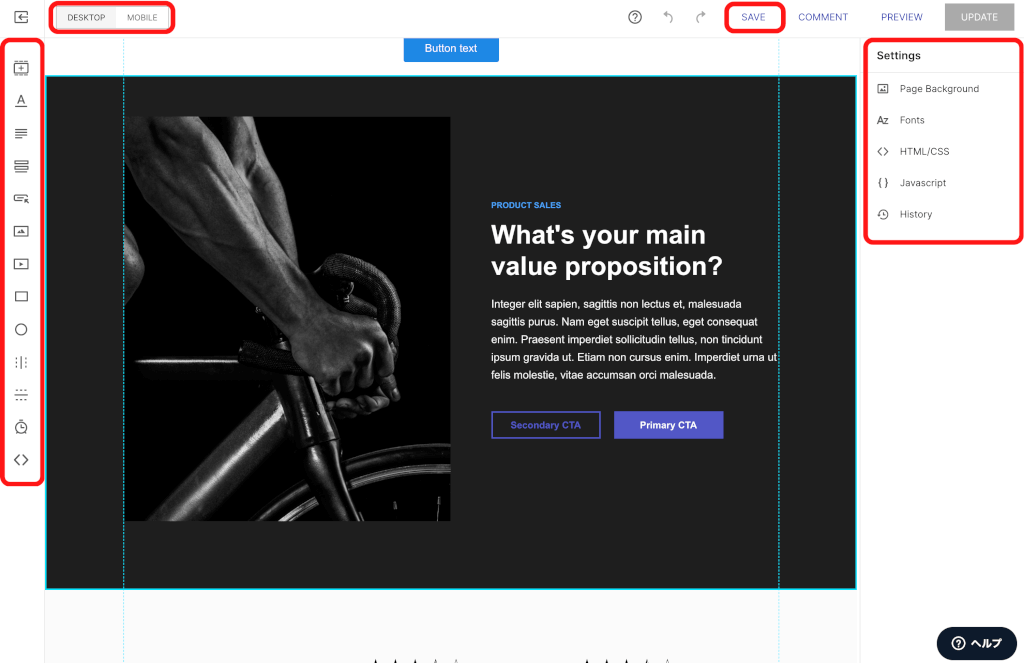
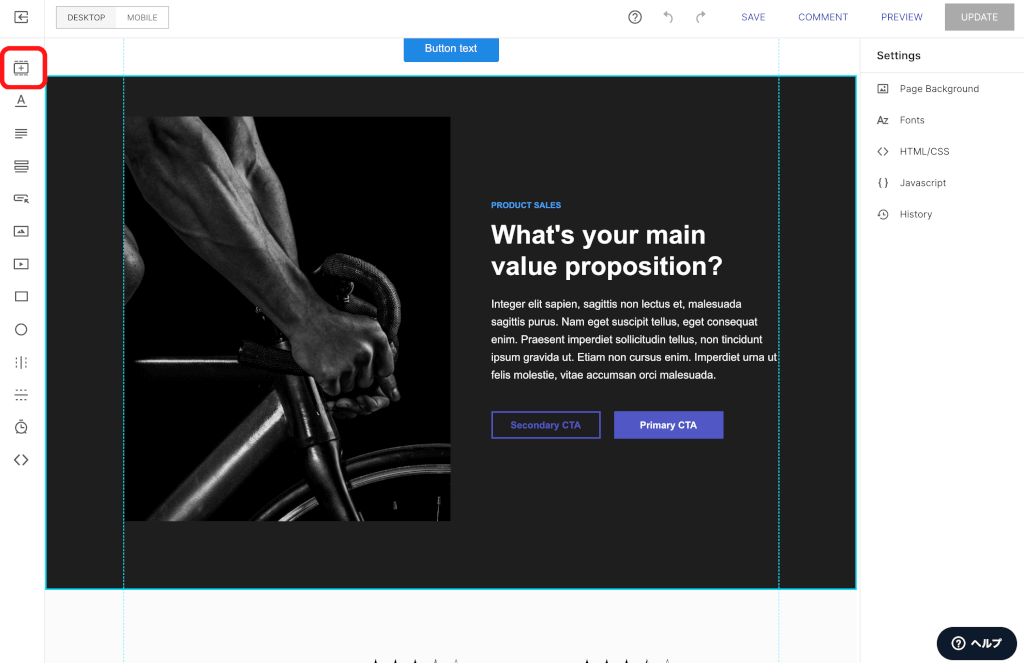
下記のように、さまざまなボタンがあり、直感的な操作でランディングページを編集できます。

- 左上: PC・モバイルのレイアウト切り替え
- 右上: セーブ、こまめなセーブを忘れずに
- 左サイドバー: LPを作成するための基本ツール
- 右サイドバー: ページの設定画面
例えば、編集の様子は下記のとおりです。
Tips: 実はめちゃめちゃ便利な「Instablocks」

Instapageでは、テンプレートを使用しなくても、白紙から質の高いランディングページを作成できます。
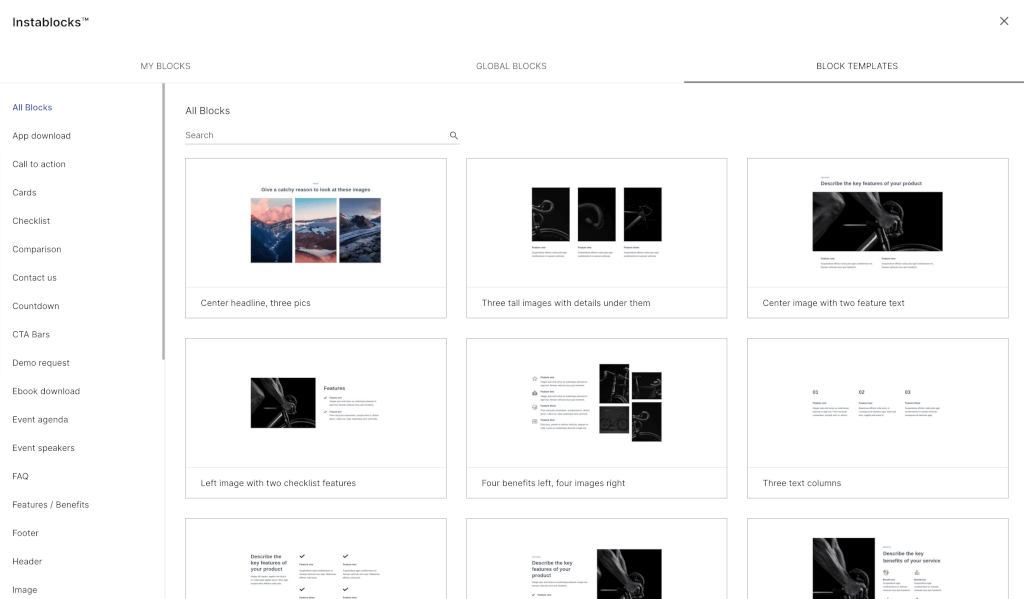
「Instablocks」と呼ばれる豊富なブロックのテンプレートがあるため、ブロックを追加して編集するだけで、自分好みのランディングページを作成できます。
Instablocksを使用すれば、下記のようなランディングページを白紙の状態から簡単に作成することが可能です。

Tips: HTML/CSSコードを埋め込むこともできる
Instapageでは、一般的にノーコードツールということで、コーディングスキルは不要でランディングページを作成できます。
ただし、既存のテンプレートで対応できない場合や、工夫を加えたランディングページを作成したい場合は、HTML/CSSのコードを使用してカスタマイズすることも可能です。

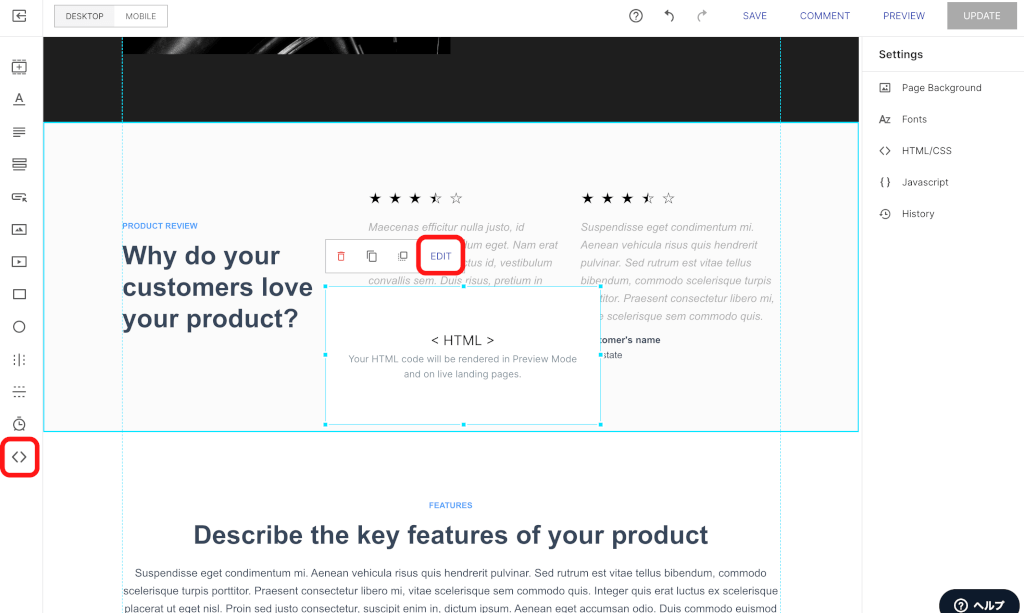
左サイドバーの「<>」ボタンから、HTMLのボックスを生成することができ、ボックス上の「EDIT」からHTMLを書くことができます。
そしてボックス内では、書いたCSS/HTMLがプレビューで見れるようになっています。
このように、柔軟にランディングページを作成できるのも、Instapageのメリットといえます。
ボタンを使いこなそう
ボタンを使いこなせば、下記のようなことができます。
- 外部リンクと紐づける
- Instapageで作成した別のランディングページと紐づける
- ポップアップ表示
- ファイルをダウンロードできるボタンにできる
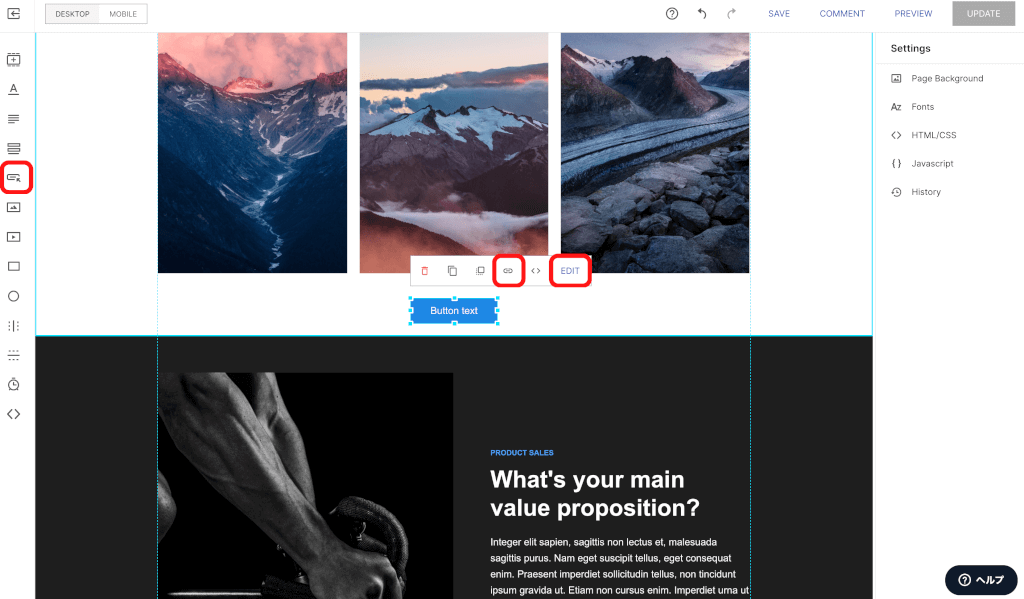
下記のように、左のサイドバーからボタンを選択し、リンクを設定したり、色やフォントを変更させたりすることが可能です。

ボタンについても直感的な操作で設置できるため、初心者でも安心して利用できます。
オンラインビジネスを推進する場合、ボタンを使いこなすスキルは重要となるため、ぜひ活用できるようになりましょう。
スマホビューを整えよう
Instapageでは、レスポンシブデザインに対応しており、スマホ版とデスクトップ版を区分して自由にデザインを設定することが可能です。
一般的に、デスクトップ版でランディングページの基盤を作成し、後にスマホ版にも対応させるように作成します。
なお、近年ではPCよりもスマホを活用してランディングページを閲覧することが多い傾向にあるため、スマホ版からランディングページを作成することも少なくありません。
ただし、Instapageではスマホ版からランディングページを作成することはできないため、注意が必要です。
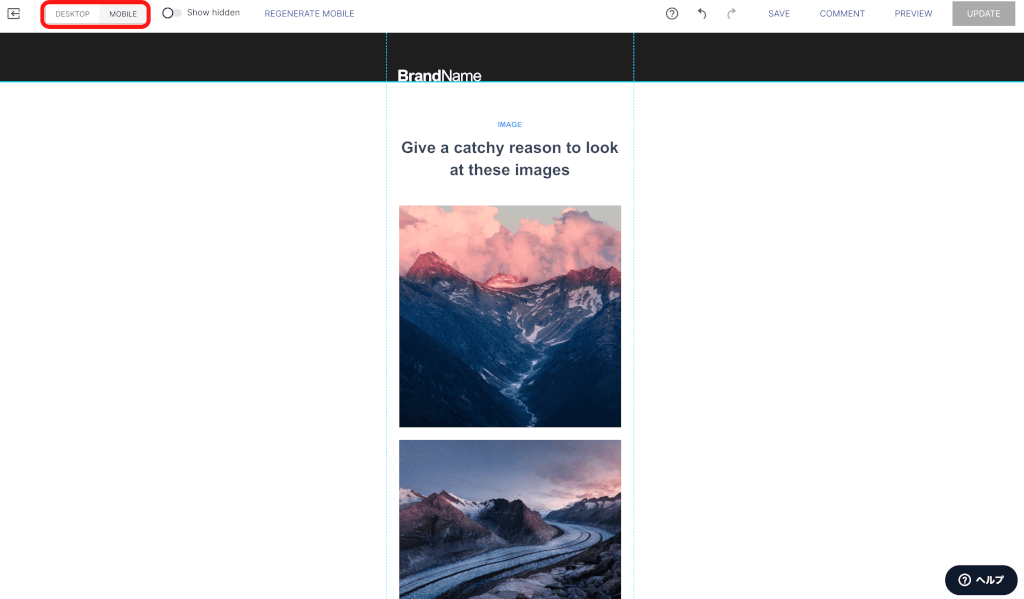
上部のある「MOBILE」というボタンをクリックすると、下記のようにスマホ版のランディングページに切り替えることが可能です。

「動画を上に動かし、ボタンの配置を変更したい」というニーズがある場合、下記のように修正することができます。
ドラッグ&ドロップを利用し、簡単に動かせるため、初心者でも安心してレスポンシブデザインに対応させることが可能です。
ページを書き出し(パブリッシュ)しよう
Instapageでは、さまざまな方法で書き出し(パブリッシュ)を行うことができます。
書き出し方法として、下記が挙げられます。
- Custom Domain → 独自ドメインにサブドメイン(Instapage用)を設定し、そのドメイン配下に書き出す
- WordPress → WordPressと接続し、WordPressで使用しているドメイン配下に書き出す
- Drupal → WordPressと同様の方法で、Drupal配下に書き出す
- Facebook → Facebookと接続し、Facebookページのタブに書き出す
- Demo Page → Instapageに備わっているドメインにサブドメインを設定して書き出す
このように、あらゆる書き出し方法があるため、自社のニーズにあわせて利用するのがおすすめです。
14日間の無料トライアル Instapage(インスタページ)公式サイトはこちら
InstapageでSEO設定をする方法
Instapageでは、SEOの設定も簡単に行うことができます。
なお、SEOとは「Search Engine Optimization」の略称であり、検索エンジン最適化を指します。
SEO設定を行えば、ランディングページを検索エンジンに認識させられるため、集客の向上が期待できます。
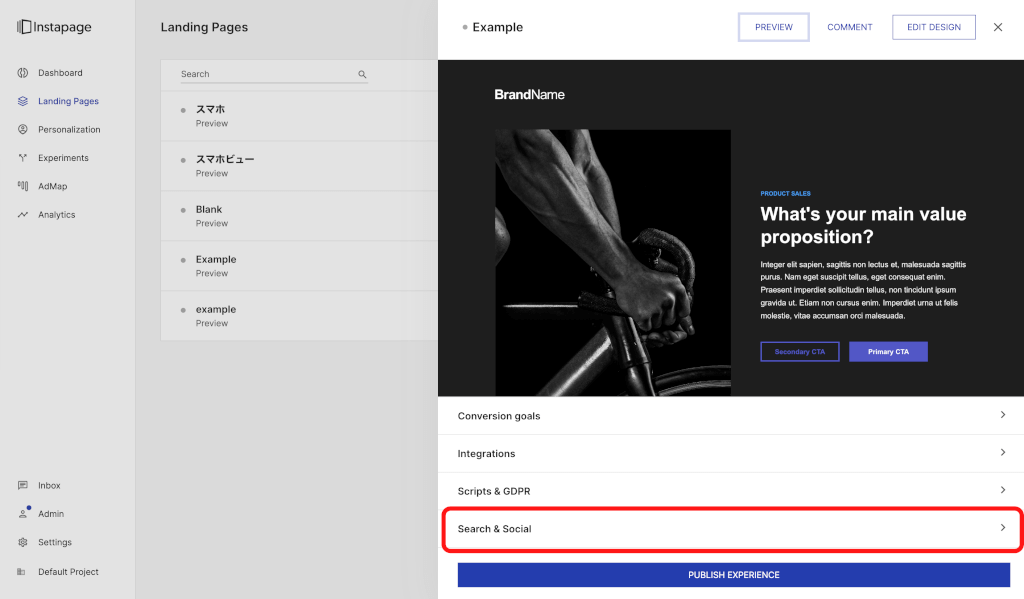
まずは、SEOの設定を行いたいランディングページを選択し、「Search & Social」をクリックします。

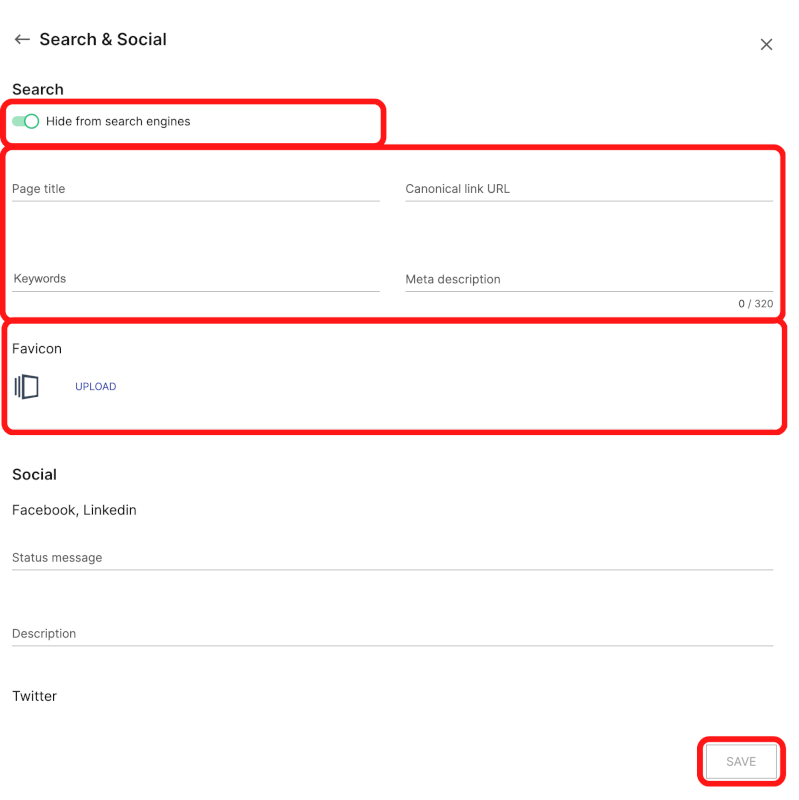
初期設定では「Hide from search engines」となっているため、このままでは検索エンジンに認識されません。

「Hide from search engines」のボタンをクリックし、機能をオフにすれば、検索エンジンに認識させることができます
次に、「ページタイトル」「SEOで狙うKW」「ランディングページの概要」を入力しましょう。
また、作成したランディングページと似たページが存在すると、重複コンテンツということで、SEOの観点から不利となるため、「Canonical link URL」には、正規URLを入力しましょう。
なお、重複コンテンツがない場合には、空欄でも問題ありません。
そして、「Favicon」とは、Webサイトにおけるアイコンを指します。
「Favicon」を設定しないと、Instapageのロゴが表示されてしまうため、自社をアピールしたい場合には、ぜひ設定するようにしましょう。
InstapageのAdMapで広告ページの一元管理する方法

Instapageでは、広告のLPを一元管理するためのAdMapという機能があります。
InstapageとGoogle Adsenseなどの広告キャンペーンのアカウントと連携することで、広告ページの一元管理やパーソナライズ化、クリックまでのフロー改善をInstapage上で行えるようになる機能。
InstapageのAdMapを使うことで、広告運用の業務や数値改善の作業がグッと楽になります。
- アカウント情報をインポートして、広告のクリックスコアを算出
- キャンペーンや広告グループを可視化して、パーソナライズすべきページを特定
- 各広告と各ページの紐付け(マッピング)を簡単なインターフェースで操作
- クリック後のユーザーエクスペリエンスを素早く編集
- 広告ごとにパーソナライズさえれた体験をリアルタイムで更新
など…
広告のROIを上げるための機能が揃っているので、自社のプロダクトを最大限マーケティングしたい方におすすめです。
現在はGoogle Adsenseとの連携が可能ですが、在庫状況の管理機能など今後も継続的にアップデートされる予定です。

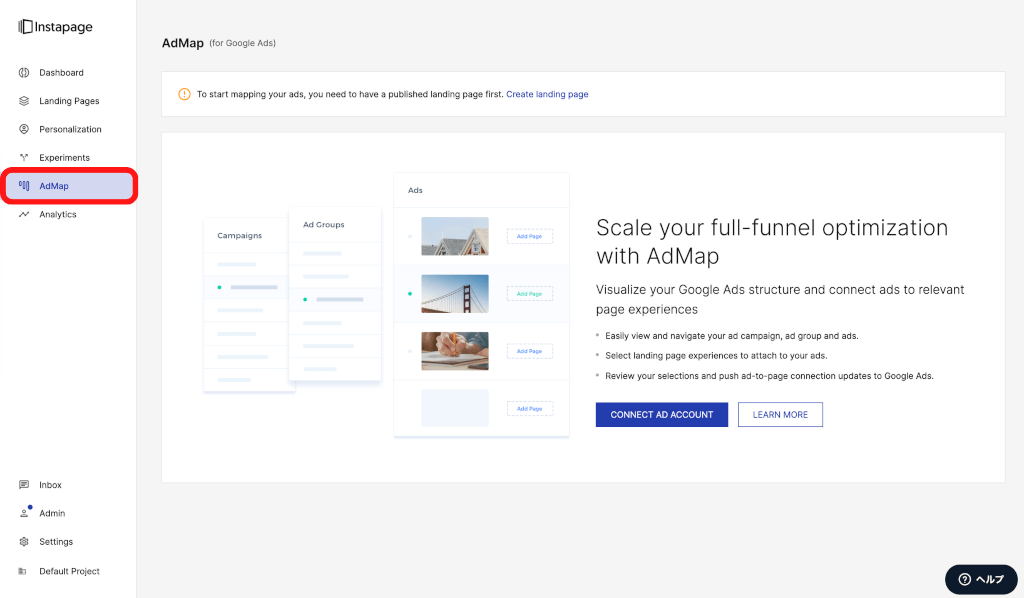
AdMapは、左サイドバーの「AdMap」からアクセスすることができます。
Instapageと外部サービスを連携(インテグレーション)する方法

Instapageは、「The Largest Integration Ecosystem」と言われる程に、外部連携に力を入れているサービスです。
例えば、Instapageでは、下記のツールと連携させることができます。
- MAツール・・・HubSpot・Marketo・Pardotなど
- メールマーケティング・・・MailChimp・Constant Contact・GetResponseなど
- CRMツール・・・Salesforce・Zoho・SugarCRMなど
- eコマース・・・PayPal・Stripe・Shopifyなど
- 分析ツール・・・Google Analytics・Hotjar・Geckoboardなど
- 広告ツール・・・Google・Twitter・Facebookなど
- ライブチャット・・・Intercom・LiveChat・Olarkなど
など
このように、Insatapageは、さまざまなツールと連携させられるため、より自社のニーズに応えられるような仕組みを構築することができます。
InstapageでCV率を分析・改善する方法
ここでは、Instapageを活用して、CV率を分析したり、改善したりする方法について詳しく紹介します。
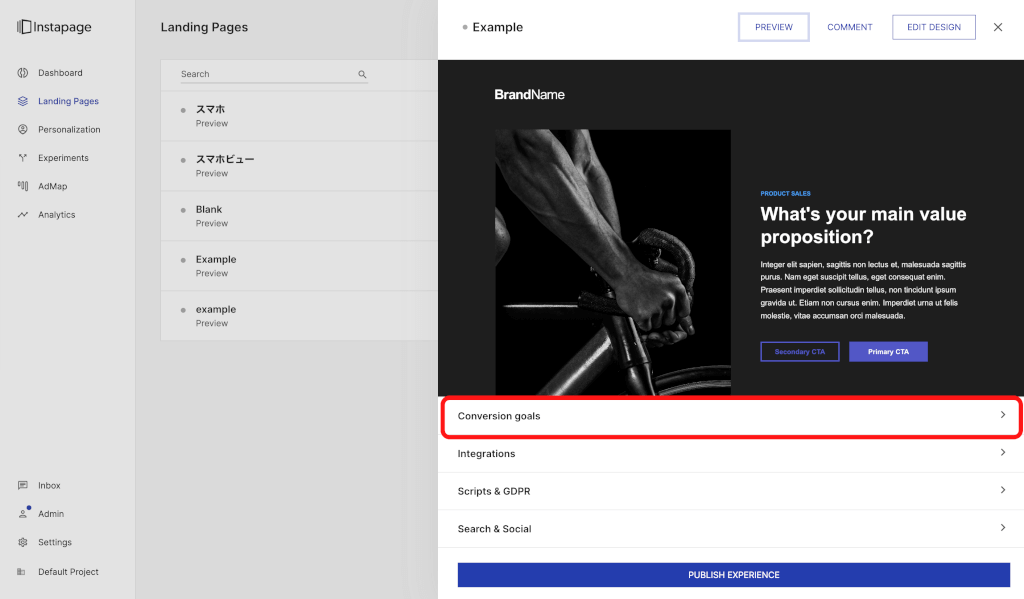
コンバージョンゴールを設定しよう
コンバージョンゴールを設定しなければ、A/Bテストなどの分析を行うことができません。
LP作成ページにおける「Conversion goals」を使用すれば、各ランディングページに対してコンバージョンゴールを設定することが可能です。

コンバージョンゴールの設定方法には2種類あります。
- Internal tracking・・・Instapageの内部におけるトラッキング
- External tracking・・・Instapageの外部におけるトラッキング
まずは、「Internal tracking」を使用する場合について解説します。
- Form submissions: メールアドレスの登録がコンバージョンゴール
- Links on the page: リンクのクリック数がコンバージョンゴール
例えば、メルマガ登録用のランディングページであれば、「Form submissions」を選択し、「Links on the page」をオフにすれば、コンバージョンゴールの設定は完了です。
そして、メールアドレスが登録されると、1コンバージョンを獲得したこととなります。
また、リンクのクリック数をコンバージョンゴールと設定するには、「Links on the page」をオンにし、ゴールに設定したいURLにチェックを入れれば設定は完了です。
次には、「External tracking」を使用する場合について解説します。
例えば、Instapage以外のシステムをゴールに設定したい場合、トラッキングコードをコピーして、コンバージョン後に表示されるページの「bodyタグ」に挿入すれば設定は完了です。
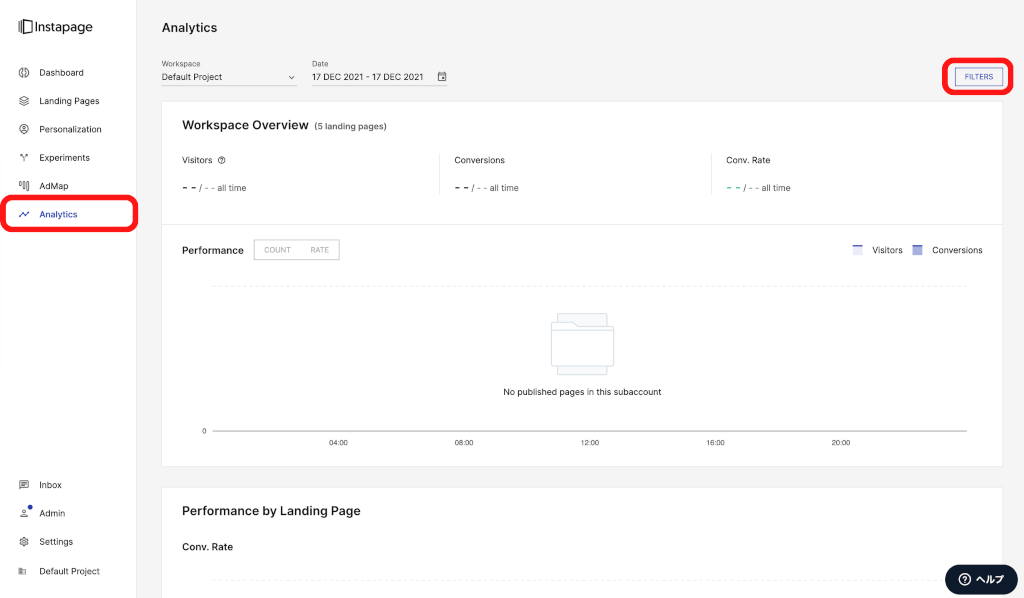
アナリティクスを確認しよう
左サイドバーの「Analytics」から自ページのパフォーマンスを確認することができます。

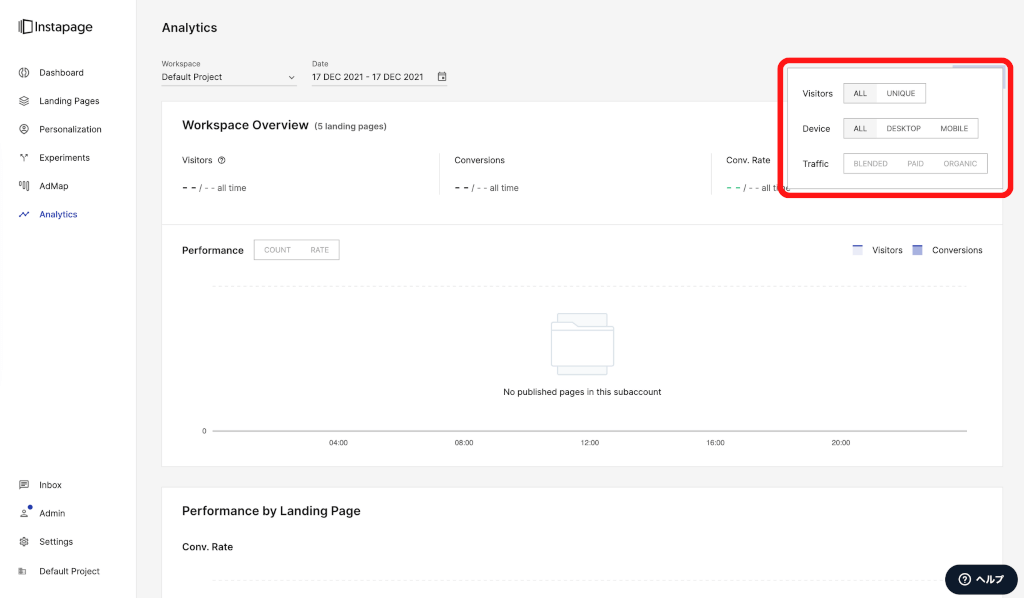
PVやクリック率のほか、右上のフィルターからユーザーやデバイス、トラフィックの種類などを絞り込むことが可能です。

このページでざっくりと各LPの数値を確認しておきましょう。
A/Bテストをしよう

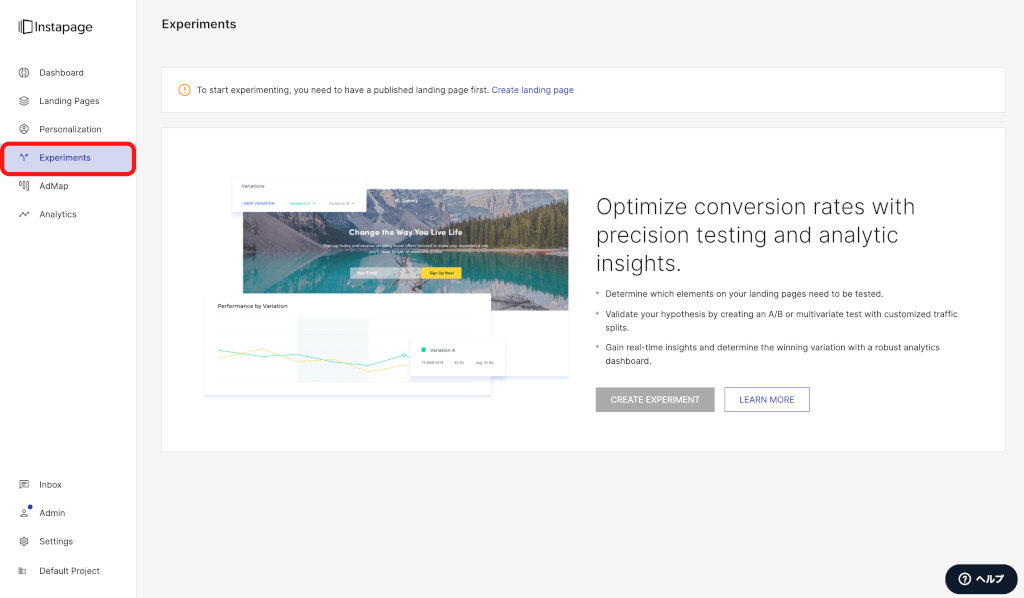
A/Bテストは、ホーム画面の「Experiments」で実施できます。
コンバージョンゴールを設定してからでないと、A/Bテストは実施できないため、注意が必要です。
簡単にA/Bテストができるのが、Instapageの特長でもあります。
例えば、メールアドレスを収集する場合は、オプトインでコンバージョンを計測することが可能で、クリックテストを行いたい場合は、ランディングページに設置したリンクのクリックで計測することができます。
参考: How do I run an experiment? (A/B testing)
【Q&A】Instapageの使い方について
Instapageに無料トライアルはある? -> 14日間あります!

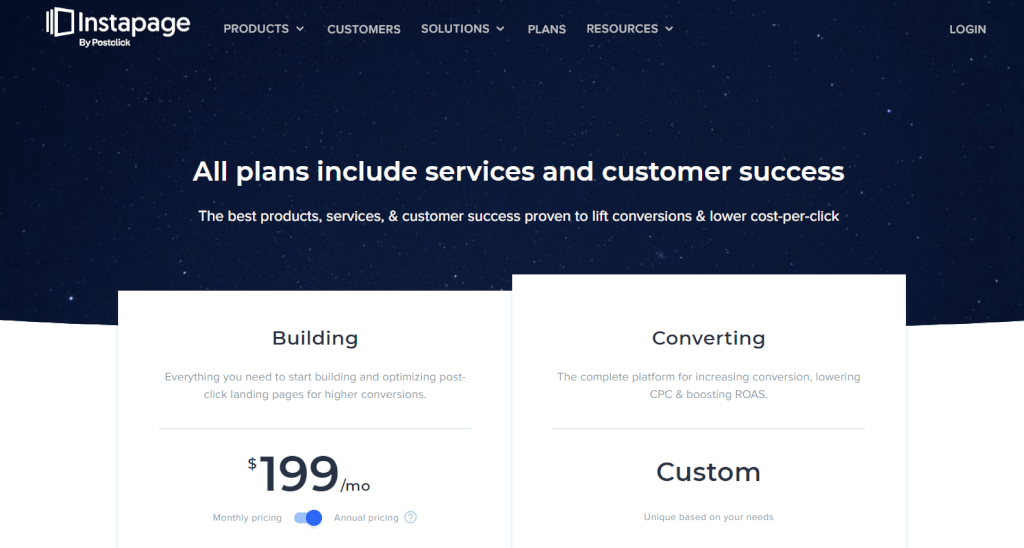
Instapageの料金プランは、月額費用として$299がかかります。
ただし、年間契約にすると、月額$199となるため、お得に利用することが可能です。
また、基本プランであれば、14日間の無料トライアル期間があり、トライアル期間中であれば無料で解約できるため、安心して導入することができます。
さらに、カスタマイズプランもあるため、自社のニーズにあわせてInstapageをもっと便利に活用したいと考えている場合は、検討してもよいかもしれません。
初心者の方や、導入に迷われている方は、まずは無料トライアル期間のある、基本プランから始めてみるのがおすすめです。
アカウントの解約方法は? -> マイページから!
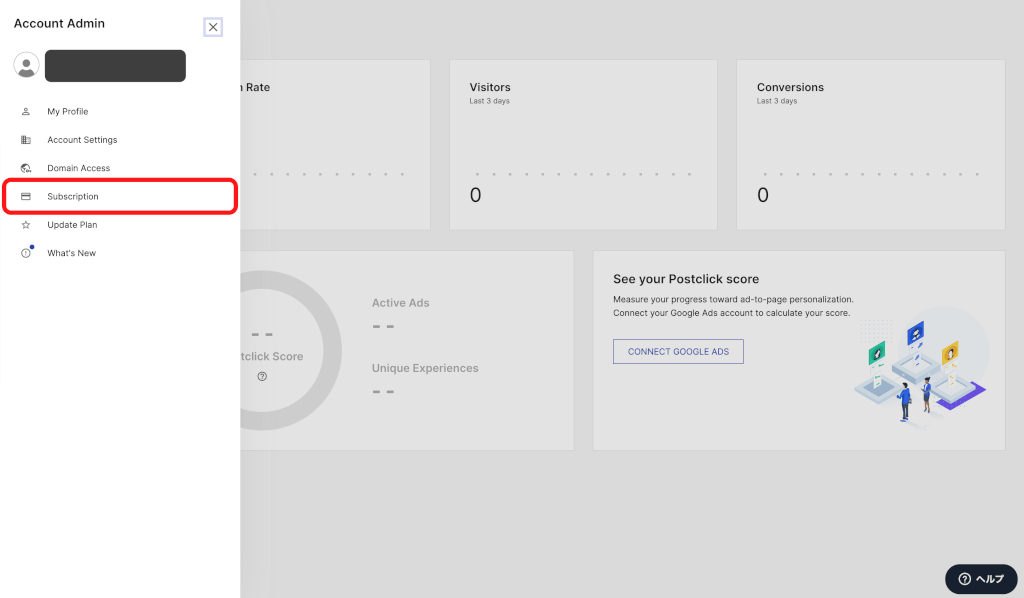
左サイドバーの「Admin」を選択後、「Subscription」を選択しましょう。

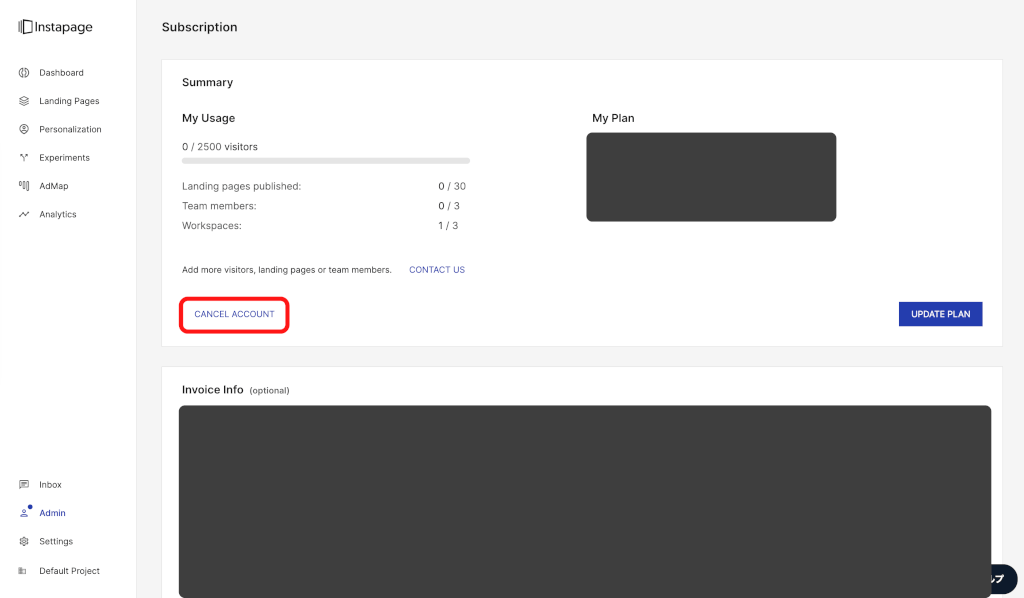
次に「CANCEL ACCOUNT」をクリックすると、アカウント(プラン)の解約手続きを行うことができます。

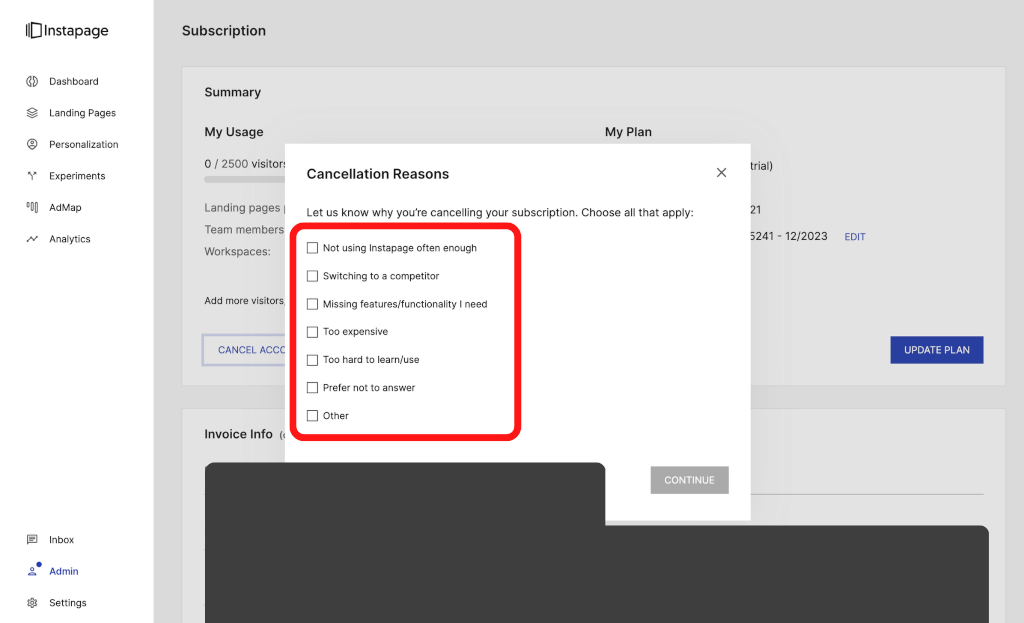
そしてキャンセルの理由を選択しましょう。(複数選択可能)

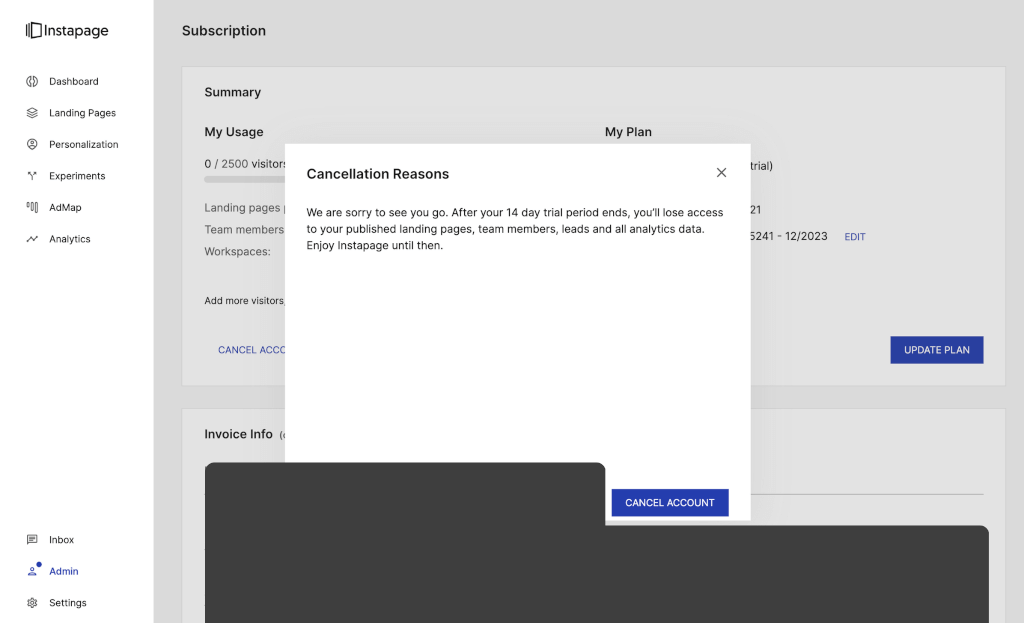
最後に「CANCEL ACCOUNT」をクリックすると、アカウントの解約は完了です。

ちなみに無料トライアル中にもキャンセルすることができるので、安心して使用感を試すことが可能です。
チームメンバーの管理はどのようにすればいいの? -> 設定から!
アクセス権限を管理することで、チームメンバーの管理を徹底することができます。
例えば、下記のように、アクセス権限を設定することが可能です。
- Viewer: ページを表示できる権利だけもつ
- Editor: 公開されているページには影響を与えないように、ページを編集したり、変更をアカウントに加えたりできる
- Manager: 請求情報やログ監査、ドメインアクセスを除いて、他の権限は全て許可される
- Owner: 全ての操作可能
Ownerを一人定め、他のチームメンバーに適切なアクセス権限を与えることで、チームメンバーの管理を行うことができます。
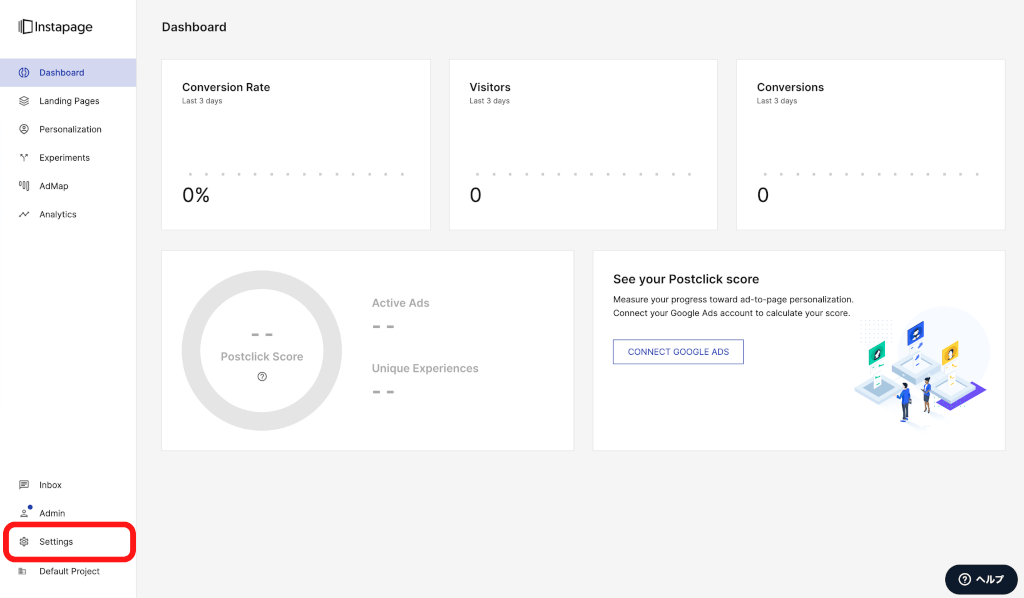
左サイドバーの「Settings」を選択しましょう。

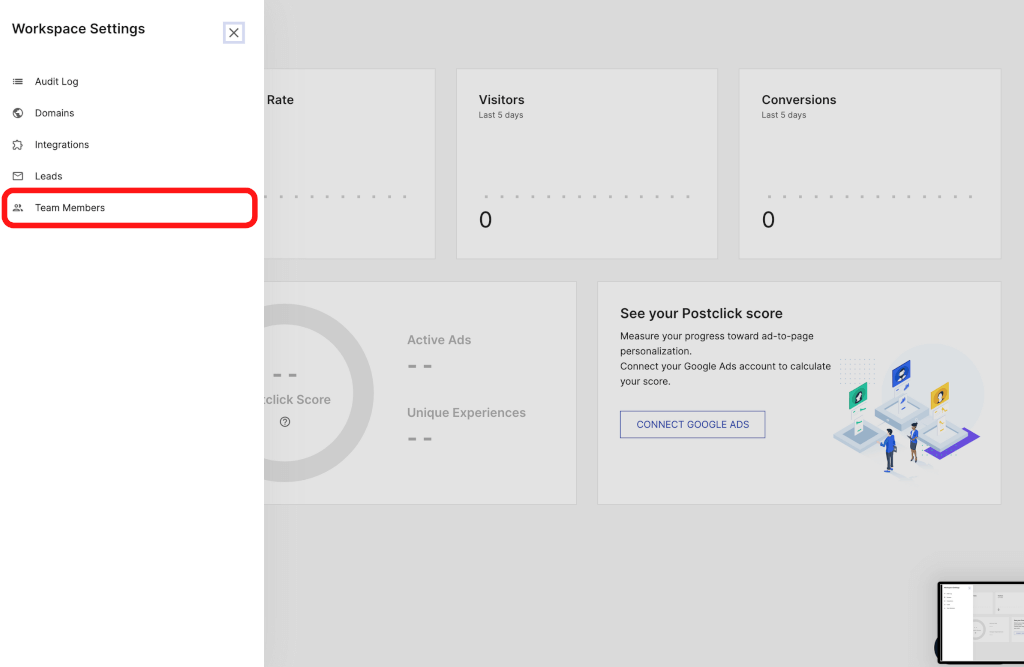
次に「Team Members」を選択します。

「ADD TEAM MEMBER」からメールアドレスと権限を選択して送信しましょう。
【まとめ】Instapageを使っておしゃれで効果的なLPを作成しよう!

今回はInstapage(インスタページ)の使い方について、LPの作成方法から、SEOの設定まで紹介してきました。
それでは、Instapage(インスタページ)の使い方について、主要なポイントを改めてまとめていきましょう。
- Instapageはドラッグ&ドロップなどの直感的な操作でLPを作成できる
- 管理画面は英語のみ対応しているが、シンプルなため理解はそれほど難しくない
- LP作成するにあたって、豊富なテンプレートやInstablocksが用意されている
- Instapageは外部連携に強みを持っている
- LPが作成できたら、SEO設定やコンバージョンゴールを設定するのが大切
InstapageはノーコードでLPを簡単に作成できるための機能が豊富に備わっているのが特徴です。
14日間の無料トライアル期間が用意されているため、まずは気軽にランディングページの作成を始めてみましょう。
14日間の無料トライアル Instapage(インスタページ)公式サイトはこちら























コメントを残す